Changing the data pipeline settings
Connection-level versus general settings
You can change the settings within the Littledata app for a completed connection by clicking on that connection in the dashboard. There you will find connection-specific settings.
The global account settings will be located in the top right of the page, under the Settings cog and Data Pipeline.

Connection-level settings
Found in the General tab under each finished connection. Here you will find the keys that Littledata needs to send event data to the specific destination.
Google Analytics
Measurement ID
Your data stream's Measurement ID used to send event data.
API Secret
Measurement Protocol API secret is used for your data stream to establish a secure connection between the Shopify and Littledata servers.
Consent mode
By enabling consent mode, this destination will become responsive to user consent - allowing you to manage data flow based on each user's consent choices.
Danger zone
Disconnecting from this destination will remove all associated configurations and stop all events from being sent.
Google Ads
Google Ads Conversion
All the conversion actions automatically created by Littledata.
Consent mode
By enabling consent mode, this destination will become responsive to user consent - allowing you to manage data flow based on each user's consent choices.
Danger zone
Disconnecting from this destination will remove all associated configurations and stop all events from being sent.
Segment
Segment write key
Segment write key of the source receiving data.
Consent mode
By enabling consent mode, this destination will become responsive to user consent - allowing you to manage data flow based on each user's consent choices.
Danger zone
Disconnecting from this destination will remove all associated configurations and stop all events from being sent.
Meta Conversions API
Pixel ID
Meta Pixel ID of the source receiving data.
Access Token
The access token required to send data to the Meta Pixel.
Consent mode
By enabling consent mode, this destination will become responsive to user consent - allowing you to manage data flow based on each user's consent choices.
Danger zone
Disconnecting from this destination will remove all associated configurations and stop all events from being sent.
Pinterest
Ad Account ID
Pinterest Ad Account ID of the source receiving data.
Tag ID
Pinterest Tag ID of the source receiving data.
Conversion Access Token
Pinterest Conversion Access Token of the source receiving data.
Consent mode
By enabling consent mode, this destination will become responsive to user consent - allowing you to manage data flow based on each user's consent choices.
Danger zone
Disconnecting from this destination will remove all associated configurations and stop all events from being sent.
TikTok
Pixel Code
TikTok Pixel Code of the source receiving data.
Access Token
TikTok Access Token of the source receiving data.
Consent mode
By enabling consent mode, this destination will become responsive to user consent - allowing you to manage data flow based on each user's consent choices.
Danger zone
Disconnecting from this destination will remove all associated configurations and stop all events from being sent.
Klaviyo
Danger zone
Disconnecting from this destination will remove all associated configurations and stop all events from being sent.
Attentive
Danger zone
Disconnecting from this destination will remove all associated configurations and stop all events from being sent.
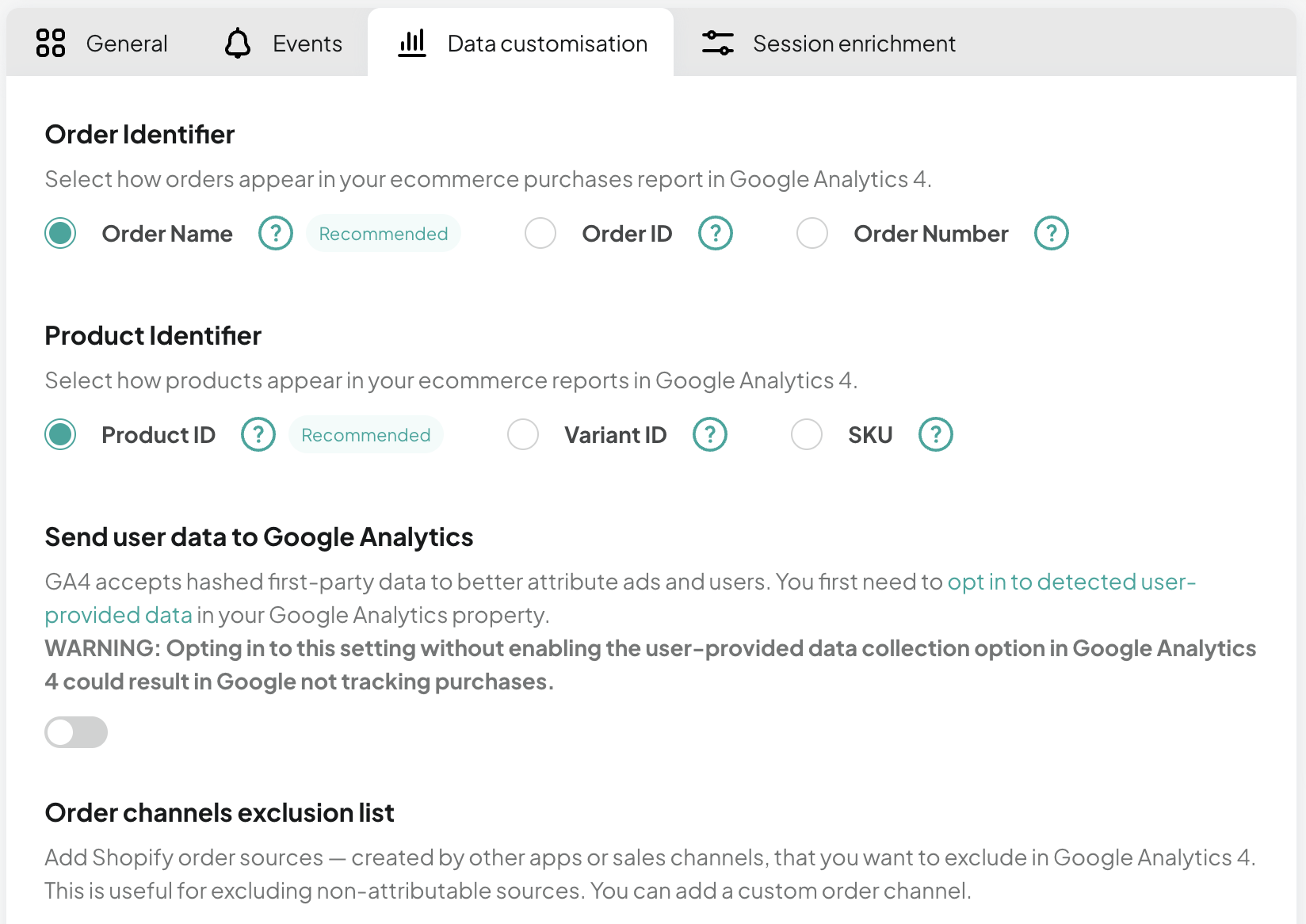
Data Customisation settings
Found in the Data Customisation tab under each finished connection.
Order identifier
There are 3 ways to track your orders:
- Order ID (e.g. 5028988223651) is Shopify’s internal order identifier.
- Order Number (e.g 1024) is the order position in the shop's count of orders (your internal counter)
- Order Name (e.g #US1023) is obtained by combining the order number and any suffix or preffix you've set in your store's general settings.
for Google Analytics, Google Ads, and Segment destinations
Default: Order Name
Product identifier
There are 3 ways to track your products:
- Product ID (e.g. 8663410540836) is Shopify's internal product identifier.
- Variant ID (e.g. 46799140684068) is Shopify's internal variant identifier.
- SKU (e.g. tshirt-xl-red) is the internal identifier that each merchant can set for a product or variant.
for Google Analytics, Segment, Meta Ads, Pinterest Ads, and TikTok Ads destinations
Default: Product ID
Send user data to Google Analytics
GA4 accepts hashed first-party data to better attribute ads and users. You first need to opt in to detected user-provided data in your Google Analytics property.
Opting into user-provided data without enabling this option to send the user_data object could result in Google not tracking purchases.
Read more about how user data works in GA4.
for Google Analytics destination only
Default: OFF
Order channels exclusion list
You can choose to exclude orders based on the order channel. Choose one from the already known channels, or add a custom one. See how to exclude orders by order channel.
for all destinations excluding Klaviyo, Attentive, and Google Ads
Exclude zero value orders
By default, we track orders with zero value. If you want to exclude them from your destination, turn on this setting.
Default: OFF
Order tags exclusion list
Add order tags that you want to exclude from your destination. This is useful for sample orders. The tags are case-insensitive.
Example: sample order
Disable recurring orders
By default we track recurring orders as a separate event. If you want to disable this, set this field to ON.
for all destinations excluding Klaviyo, Attentive, and Google Ads
Default: OFF
Track pageviews only when page reloads
For some themes, where the URL changes (e.g. a new variant) without a new page load our script will track a new page view. Change to ON to disable a new page view on history.replaceState() via browser History API.
for all destinations excluding Klaviyo, Attentive, and Google Ads
Default: OFF
Use page type for list name
Littledata's tracking script uses the document.location.pathname as the list name for list events. Setting to ON overrides this to use Shopify's page_type as the list name, which has fewer values and may be more helpful in reporting.
for all destinations excluding Klaviyo, Attentive, and Google Ads
Default: OFF
Google Analytics session enrichment
Found in the Session enrichment tab under the Google Analytics 4 connection.
Session enrichment is a new version of our Google Analytics tracker that extends Google's Measurement Protocol to give you a more accurate attribution and deeper control over your tracking
Attribution boost
We improve your orders attribution by matching return purchases to known attribution information such as UTM parameters.
Default: ON
Attribution boost - recurring purchases
When enabled, this setting ensures that all subsequent recurring purchases retain the original UTM parameters from the first order in the series, maintaining consistent campaign attribution.
Default: OFF
Source / medium customization
Create your own rules to overwrite how orders get attributed based on different conditions.
Segment settings
Found in the Tracking Customisation tab under the Segment connection.
Anonymize IP
This field instructs the Segment library to mask the last 3 numbers of the user's IP address, to support greater user privacy at the expense of some geo-location accuracy.
Default: OFF
Include revenue on purchase events
Default: OFF
User ID
You can choose an identifier to use for logged-in users.
This must match what is configured for server-side events in Littledata's app settings.
Possible values:
-
Shopify customer ID
-
Email
-
MD5 hashed email
-
Customer metafield
-
None
Default: Shopify customer ID
CDN for Analytics JS
If you have a proxy CDN setup, redirecting to https://cdn.segment.com, to load Segment's AnalyticsJS library from your own domain you can specify it here. It must include the full domain, with no trailing slash.
Default: CDNForAnalyticsJS: "https://cdn.segment.com" (string)
Cookies to track
Grab the values from an array of named cookies and pass them as traits on Segment identify calls.
Example: "iterableEmailCampaignId", "iterableTemplateId"
Global settings
Found under the Settings cog and Data Pipeline.
Use note attributes
Enables note attributes to be sent throughout the flow, thus enhancing attribution and ensuring a more accurate tracking of the user. We strongly encourage keeping this setting on always.
Default:ON
Hide branding
Our app generates a branded message in the site console log. You can disable this by switching it ON.
Default: OFF
Product list links have images
We assume that a product list will consist of a list of links to product images OR a list of links with images in a sibling HTML element (i.e. both the <a> and <img> tag share the same parent element). If you need to track only links where the <img> tag is a child of the <a> tag set to ON.
Default: OFF
Product list links have prices
You can restrict the tracking of product list views and clicks to just those where the product price is also included in a link (although not necessarily the same anchor tag as the product image) by setting ON.
Default: OFF
Debug logs
Debug mode adds extra console logs to track how the script is performing.
Default: OFF