Tracking Gorgias livechat events in Google Analytics
Gorgias is a popular help desk and customer service tool for ecommerce brands.
If your store uses Gorgias you can track how the pre-checkout interactions with support agents drive purchasing, and how the usage of the Gorgias interacts with other customer events in Google Analytics
Tracking Gorgias livechat
Using the integration below you can move beyond Gorgias' own analytics to track interactions with the Gorgias livechat widget.
In Google Analytics you can use the events tracked to:
- Look at ecommerce conversion rate by frequency of chat interaction, and see how live chat drives purchasing.
- Split livechat usage by marketing channel or product, and see trends in chat usage.
- Look at widget open rate by screen size or browser, and spot usability issues.
Events tracked
Gorgias's livechat widget provides a way to hook into chat integrations, and the script below relays the most useful events to Google Analytics:
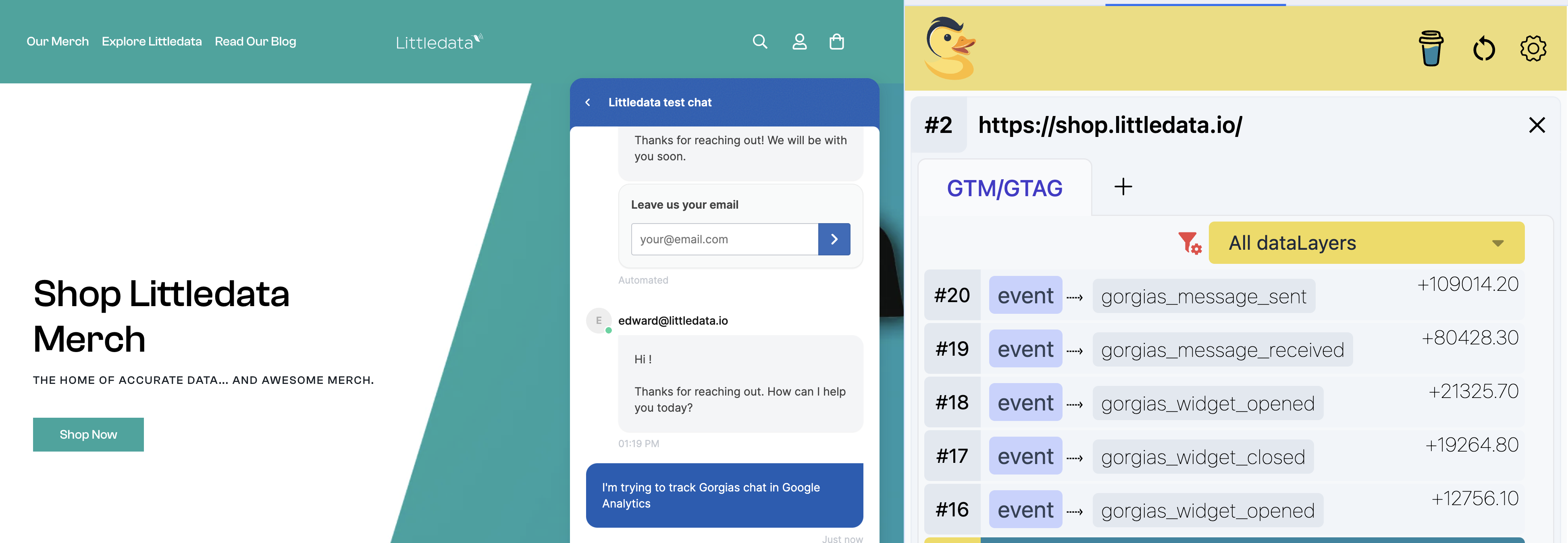
gorgias_widget_openedwhen the chat widget is openedgorgias_widget_closedwhen the chat widget is closedgorgias_message_sentwhen a customer sends a messagegorgias_message_receivedwhen a customer receives a message
This ties in with other Littledata tracking for Shopify, allowing you to link chat interactions with adds to cart and purchasing.
Here's how it looks on Littledata's merchandise store when we inspect the Google Analytics events being triggered:

Using the events in Google Analytics
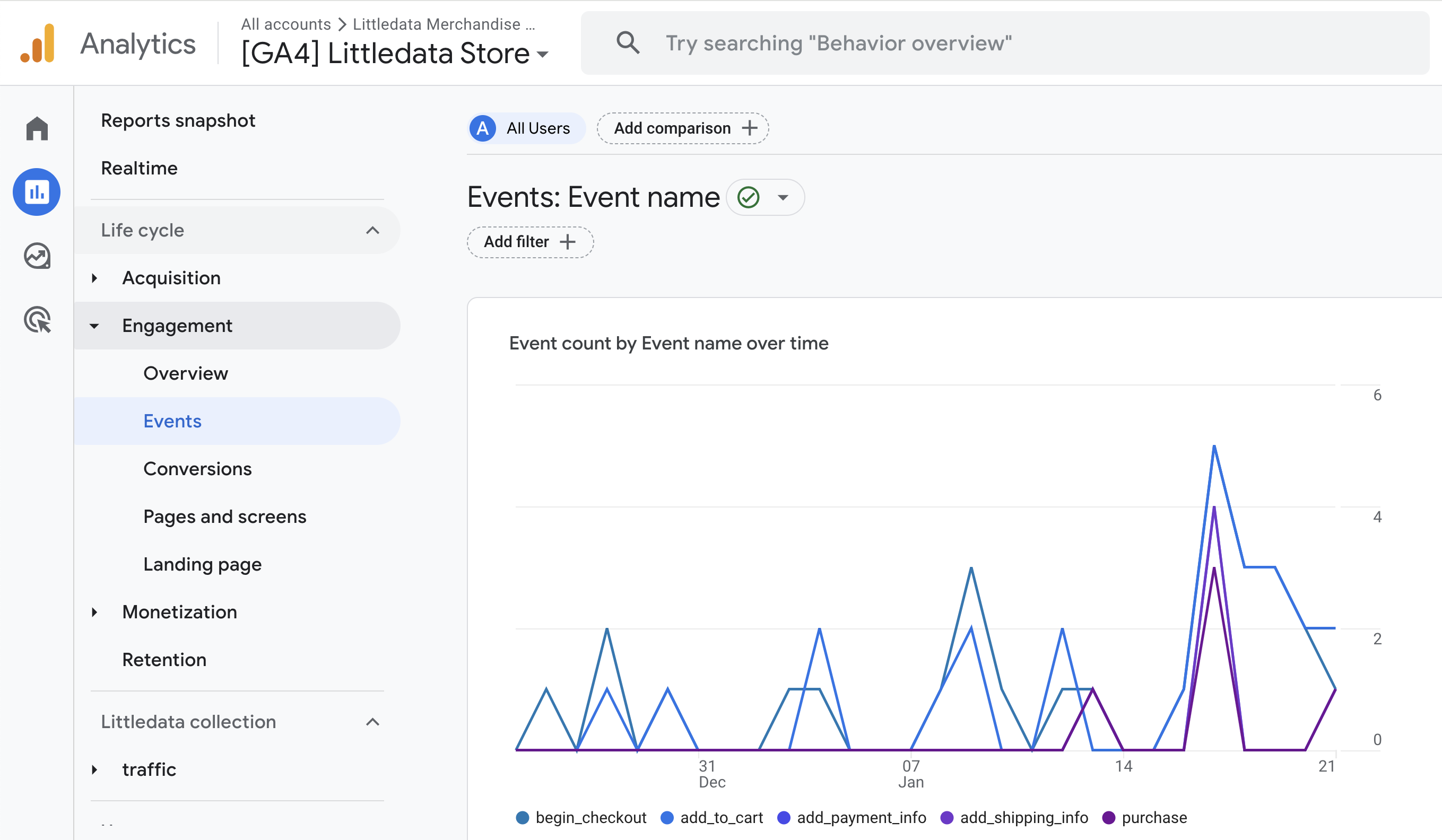
You'll be able to see chat events in the realtime reports for testing, and under Reports > Engagement > Events within 24 hours

If you want to see how many people who received a message went on to purchase you can build a customer segment of those that have a gorgias_message_received event and compare with those users which did not.
Or look at the volume of events received and whether a certain volume of messaging drives purchasing.
Adding the script
You can paste this minified script anywhere into the Shopify theme.liquid file. It waits for the Gorgias widget to load before listening to the chat events, and passes those events onto Google Analytics using the gtag library.
If gtag has not yet loaded the events will be queued until Google Analytics is ready.
<script>
var eventsToTrack = [
{ gorgias: "message:sent", ga: "gorgias_message_sent" },
{ gorgias: "message:received", ga: "gorgias_message_received" },
{ gorgias: "widget:opened", ga: "gorgias_widget_opened" },
{ gorgias: "widget:closed", ga: "gorgias_widget_closed" },
];
var initGorgiasChatPromise = window.GorgiasChat
? window.GorgiasChat.init()
: new Promise(function (resolve) {
window.addEventListener("gorgias-widget-loaded", function () {
resolve();
});
});
initGorgiasChatPromise.then(function () {
eventsToTrack.forEach(function (event) {
GorgiasChat.on(event.gorgias, function (data) {
gtag && gtag("event", event.ga);
});
});
});
</script>
The raw code
Here is the full script if you want to adapt it to track different events or to different data destinations
var eventsToTrack = [
{
gorgias: "message:sent",
ga: "gorgias_message_sent",
},
{
gorgias: "message:received",
ga: "gorgias_message_received",
},
{
gorgias: "widget:opened",
ga: "gorgias_widget_opened",
},
{
gorgias: "widget:closed",
ga: "gorgias_widget_closed",
},
];
var initGorgiasChatPromise = window.GorgiasChat
? window.GorgiasChat.init()
: new Promise(function (resolve) {
window.addEventListener("gorgias-widget-loaded", function () {
resolve();
});
});
initGorgiasChatPromise.then(function () {
eventsToTrack.forEach(function (event) {
GorgiasChat.on(event.gorgias, function (data) {
gtag && gtag("event", event.ga);
});
});
});