Tracking product list views and clicks
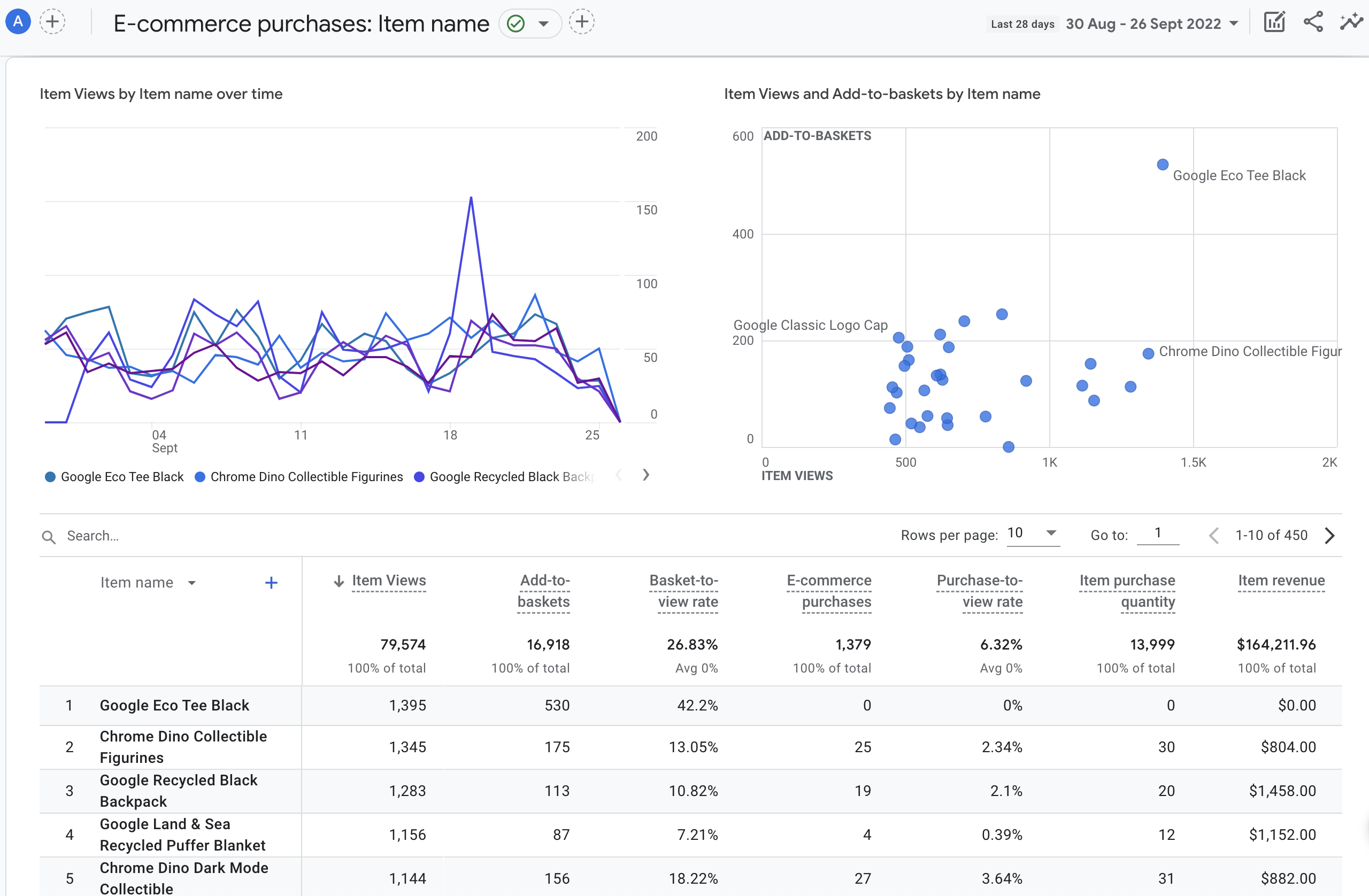
Updated on 2024-01-12Products tracked can be viewed in the Ecommerce Purchases report in GA4
Littledata tracks product list impressions on any Shopify storefront, using Google or Segment's standard product list event properties.
Benefits of Littledata's product tracking
- Products 'views' are tracked when the product is truly viewed by the user, as they scroll the page.
- Product views can be tracked on any page, not just collection pages (PLP).
- Product metadata such as category, brand and variant is sent with all events.
What counts as a product list impression?
By default we only track product lists on the collection and search pages, but this can be altered (see below).
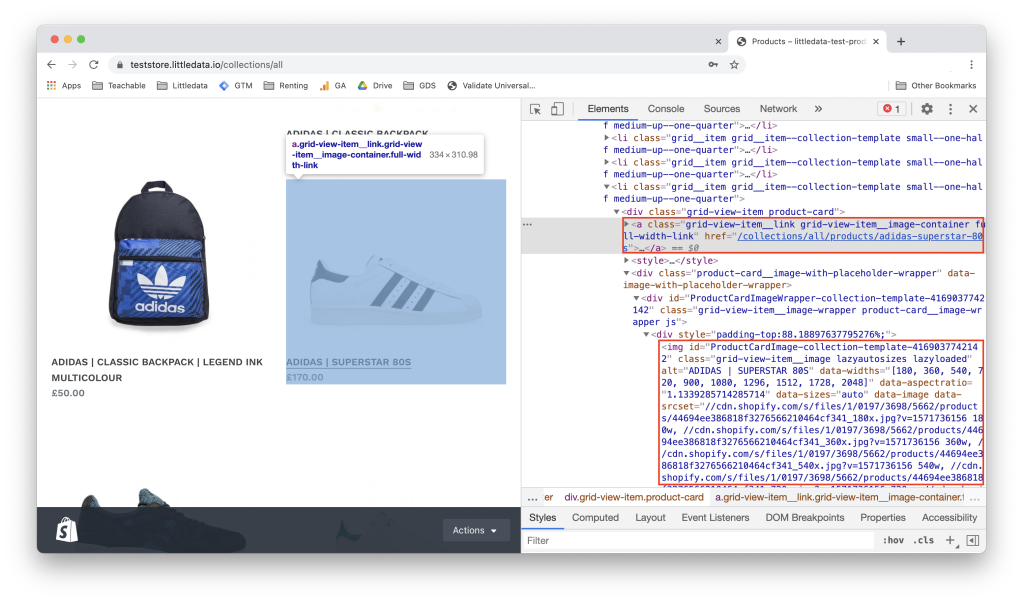
We define a product impression as the user viewing a link to a URL containing /products/, where the parent HTML element contains an image.
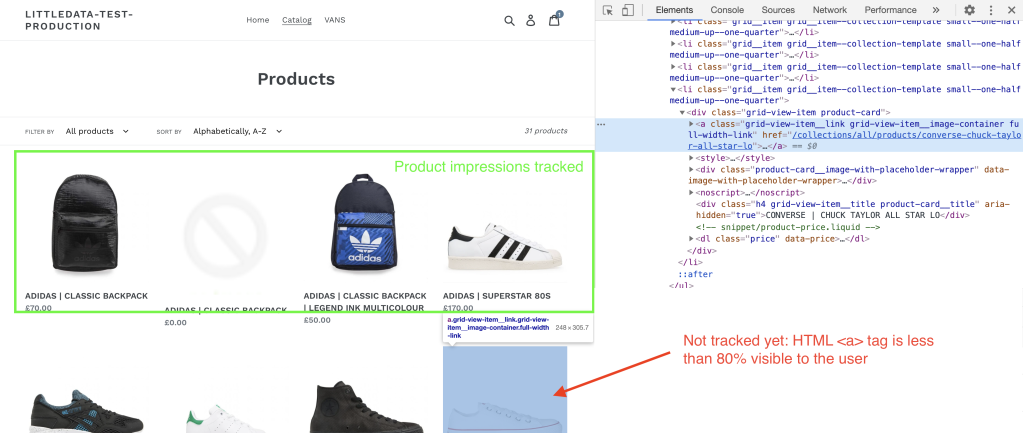
e.g. this product will track as an impression, because the anchor tag (<a>) shares the same parent with the <img> tag.

When do the events trigger?
An impression is counted whenever 80% or more of the product is visible to the user. The list view tracking starts 500ms after the page has finished rendering, for performance reasons.

As the user scrolls down the page, we track any further products visible for at least 200ms after they stop scrolling. This 200ms delay is grounded in psychological studies: it takes the average human at least 200ms to process an image.
The list_position of the product view (and click) is the order in which the product links are listed on the whole page.
A click listener is then added to every product which is viewed - a product list click will only be tracked for a product which has previously been recorded as viewed, so the Click-Through Rate (CTR) is correct.
Littledata’s tracking script waits a maximum of 1 second for the image click tags to fire (or less if the network connection is fast) before redirecting to the product details page. If you have issues with this click tracking interfering with other event handles on your site you can disable product list clicks in the settings.
Where can you analyse these events?
These events and conversion rates appear under the Reports->Monetization->E-commerce purchases report in Google Analytics.

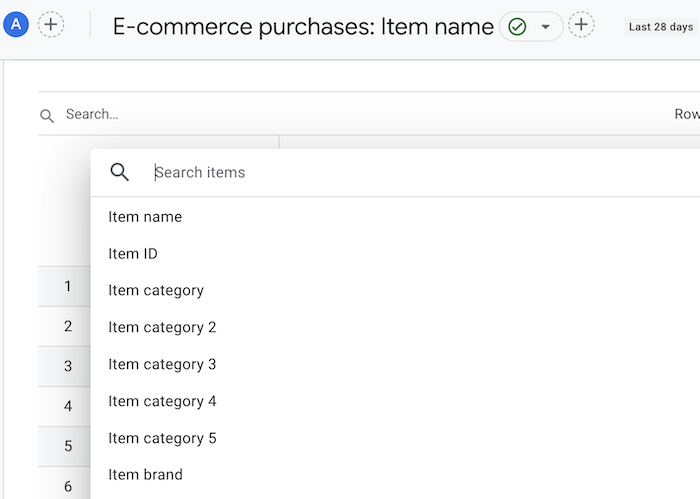
You can change the primary dimension in the table header first column to view the list performance by product name, SKU, category, etc.

Modifying the product list tracking
All settings can be updated in the app.
You can extend tracking to any page by setting Product Lists On Any Page on.
If you find non-product lists are also getting picked up you can restrict tracking using the Product List Links Have Prices setting to track only where the product link - or an adjacent link - contains the product price. Or use Product List Links Have Images to restrict tracking to where the <img> tag is contained within the link.


i.e. Your theme would have to display both the product image and the product price for the impression to trigger.