How it works: Shopify to Google Analytics

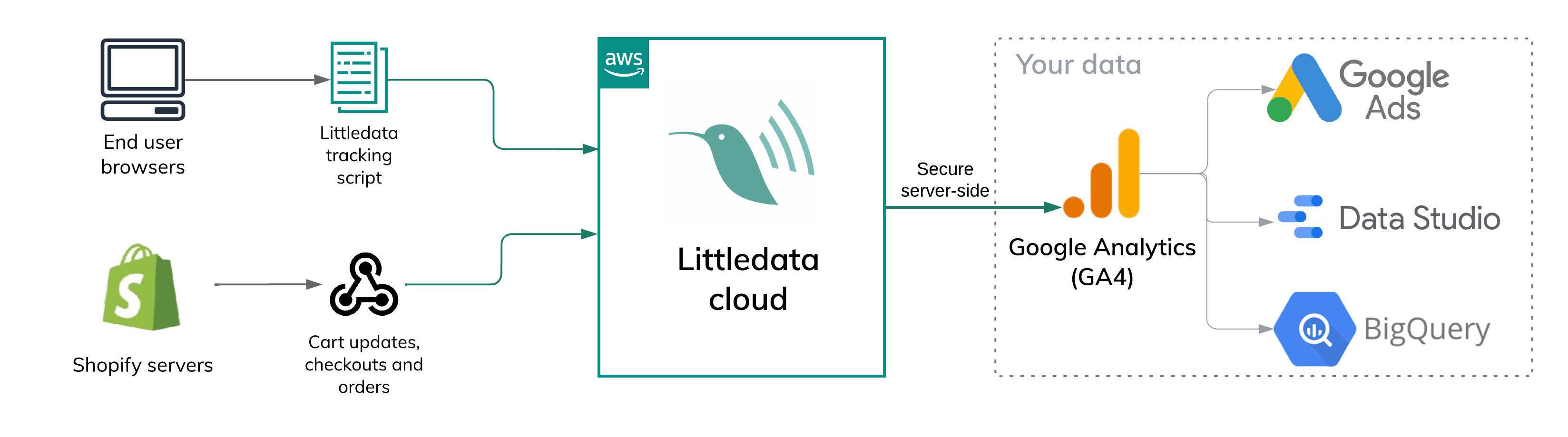
Littledata's Shopify to Google Analytics 4 connection uses a combination of client-side (browser) and server-side tracking to ensure 100% accurate data about your Shopify store in Google Analytics 4.
Littledata automatically integrates with Shopify sites to capture every customer touchpoint, including sales, marketing, customer and product performance data.
What can you track
Complete tracking schema alongside parameter details can be found HERE
All the events below are tracked by default, but can be turned off and on during the setup or in the data pipeline settings.
Client-side events
Client-side events tracked by Littledata, via a script loaded within your Shopify theme.
| Event Name | Description |
|---|---|
| page_view | User has viewed a page |
| view_item_list | User has viewed a product link as they scroll down the page |
| select_content | User has clicked a product within a product list |
| view_item | User has viewed a product |
| click | User has clicked a product image |
| share | User has shared a product |
| view_cart | User has viewed the cart page |
| view_search_results | User has viewed the product that he searched for |
| sign_up | User has created an account on the store |
| login | User has logged in an existing account |
Server-side events
Server-side events are tracked by Littledata servers from Shopify and passed onto any destination in cloud mode.
| Event | Description |
|---|---|
| add_to_cart | User has added a product to the cart, and left it in the cart for more than 10 seconds |
| remove_from_cart | User has removed a product from the cart |
| begin_checkout | User has started the checkout |
| add_shipping_info | User has completed checkout step 1 |
| add_payment_info | User has completed checkout step 2 |
| purchase | Customer has completed a web order (excluding Point of Sale orders). The transaction ID is by default the Shopify order name |
| refund | Web order has been refunded |
| upsell | User has accepted a post-purchase upsell offer |
Transaction events may be delayed by 40 seconds to include any updates to order tags or status made by other apps after the order was created
Supported checkouts
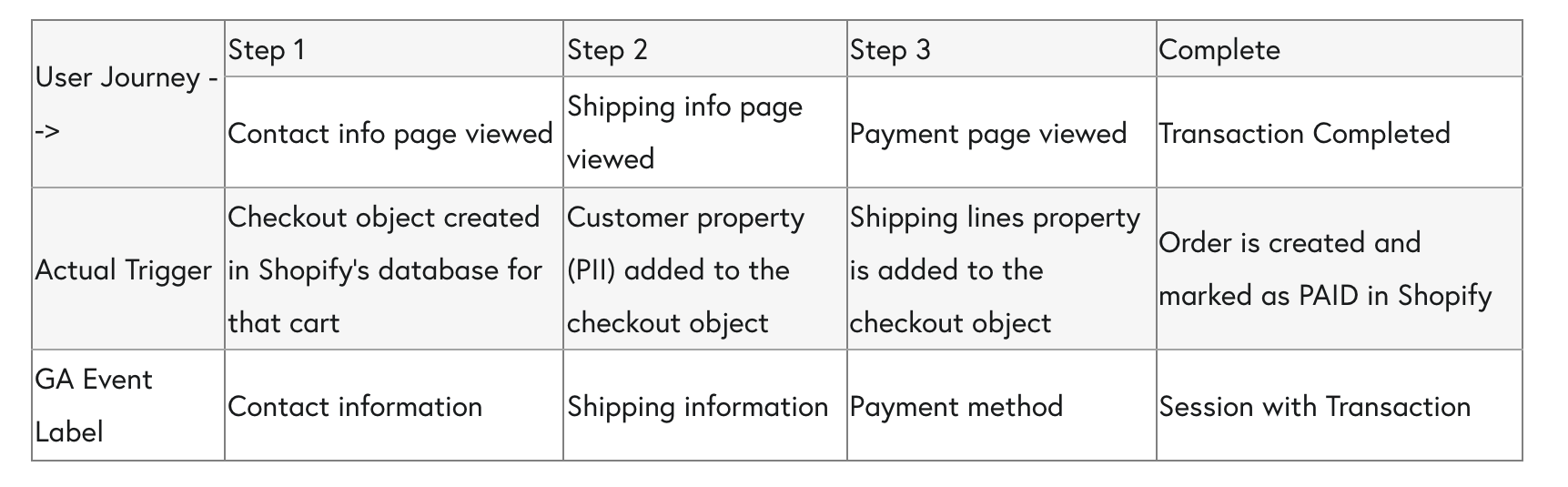
Littledata sends checkout steps to Google Analytics automatically, to ensure you can report on checkout conversions out of the box.
Littledata supports checkout funnel event tracking for:
- New Shopify checkout (including Checkout Extensibility)
- Recharge checkout
- One-click checkouts (Shop Pay, Amazon etc)
Checkout journey starts when a user clicks the checkout button. Here is the structure of these events and how they work.

Custom parameters
The custom event parameters listed in this table are sent with every event. The user-scope parameters are sent when the customer logged in (typically step 2 of the checkout onwards).
Most of these are automatically created as custom dimensions during the Google Analytics 4 connection setup. For example, Google Ads can be targeted at new customers only by creating an audience where the custom dimension purchase_count_ld is 1.
| Parameter | Description | Scope |
|---|---|---|
| user_id | Special parameter, used for user identity. Only available when user data is enabled | User |
| lifetime_revenue_ld | Total of revenue from current and all previous purchases for that customer on Shopify | User |
| purchase_count_ld | Count of current and all previous purchases for that customer | User |
| last_transaction_date_ld | Date of customer's last order | User |
| shopify_customer_id_ld | Customer ID as used on Shopify | User |
| littledata_client_id | Client ID: the cookie identifier Google uses to group events by user | User |
| affiliation | A coma-separated list of order tags. Untagged orders use Shopify | Event |
| store_name | The name of the Shopify store generating the event. Useful when you have multiple country stores feeding into one GA property. | Event |
| app_name_ld | The app name that generated the order (fallback on app ID). | Event |
Session Enrichment
This solution enhances the accuracy of your tracking, provides more reporting possibilities—including viewing purchases by device and geolocation — and allows fine control of source / medium.
General Benefits
- Improved accuracy: Experience more precise server-side data collection, minimizing discrepancies and ensuring your analytics are reliable.
- Enhanced reporting: Unlock advanced reporting dimensions such as device and geolocation for all events, to gain deeper insights into your audience.
- Source / medium control: Customize how orders are attributed based on the Shopify sales channel.
- 100% revenue tracked: Continue to enjoy complete revenue tracking through our robust server-side tracking solution.
Detail on Session Enrichment features
- Attribution Boost
The Attribution Boost feature is automatically enabled for all Littledata users. This feature is especially beneficial for businesses offering subscriptions. It allows us to remember the attribution of the first order and apply it to all subsequent orders under that subscription. This means you get a more accurate understanding of customer lifetime value and the effectiveness of your initial acquisition channels.
- Source / medium customisation
For users seeking greater control over their data, the Source / medium customisation feature allows you to define what source, medium, or campaign name is appended to your orders based on specific order parameters.