How it works: Shopify to Dotdigital

Note: This integration is in private beta. Please reach out if you’d like to be a beta tester
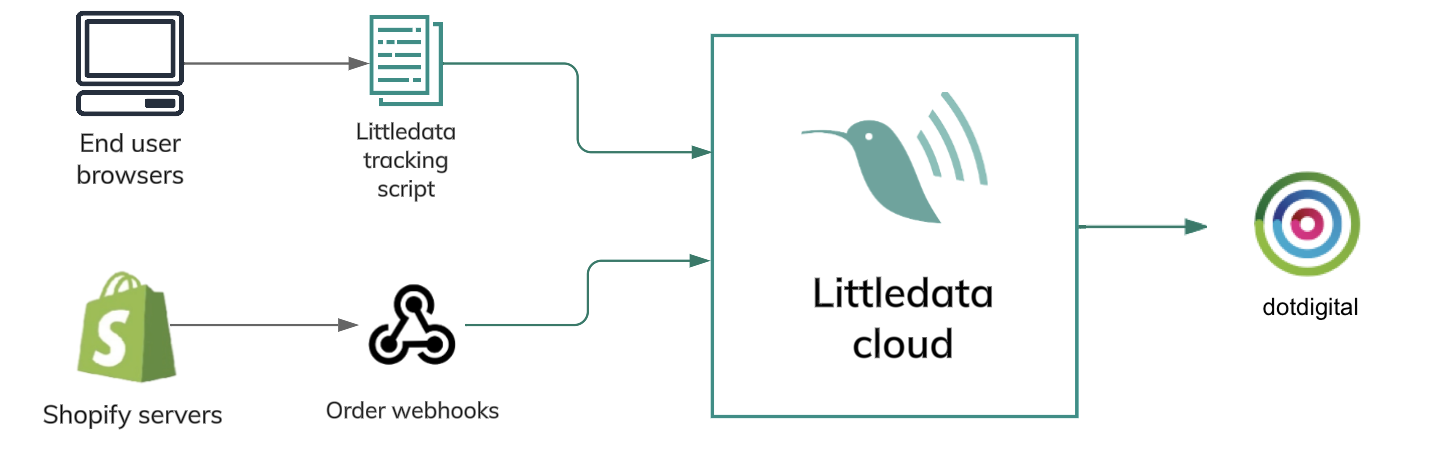
Littledata provides an improved data connection for Shopify stores using Dotdigital, building on our other Shopify data connectors to enhance the audience for abandonment programs:
- Browse Abandonment: Re-engage users who explored products but left without adding items to their cart.
- Cart Abandonment: Remind users of saved items with incentives like discounts or urgency cues.
A similar integration for Klaviyo has seen stores increase revenue from abandoned carts attributed to email by up to 600%.
Littledata’s integration is plug-and-play, requiring no code or implementation costs. It is included as part of Littledata’s email & SMS marketing plans.
Improved Identity Resolution
Let’s take a common pre-checkout user scenario:
- The user arrives on the website via a paid Facebook / Google ad.
- The user signs up for a discount coupon but leaves without purchasing.
- 24 hours later, the user returns, adds items to their cart, but exits again without completing the purchase.
If the user employs an ad blocker, uses Safari, or has opted out of being tracked, then Dotdigital cannot send cart abandonment emails. Dotdigital has lost visibility into the user’s identity after their initial session, and cannot trigger targeted follow-ups as part of an abandonment program.
Littledata fills this gap by building a unified user profile through cross-channel data stitching. Our servers aggregate identifiers such as:
- Interactions with pop-up modals or forms (e.g. coupon sign-ups)
- Newsletter subscriptions or Shopify account logins
- Anonymous identifiers like the Shopify or Google cookies
- Device/browser fingerprints (e.g. user agent, IP address)
By aggregating these signals, Littledata enables brands to recognize returning users - even before the checkout or without an explicit email submission. This ensures continuity in engagement strategies (e.g. cart recovery emails) and higher audiences for personalized marketing.
Dotdigital integration benefits
- Larger audiences for Viewed Product and Added to Cart events
- Increases revenue from abandonment programs
- Reuse the same programs: backwards-compatible with Dotdigital abandoned cart program
- Reduce unsubscribe rate by increasing email personalization and relevance
- Enhanced customer identification, especially on iOS / Safari
- GDPR / CCPA compliant
How it works
What you can track
| Event name | Description |
|---|---|
| Product Viewed (WebInsight) | When a user views a product page |
| Added to Cart (CartInsight) | When a user adds an item to cart |
Extended data schema
On the roadmap we are planning to support an extended data schema to power additional programs than those included in Dotdigital’s standard Shopify app.
This would also support Shopify stores that can’t use Dotdigital’s Shopify app, such as headless stores.
Setup process
During setup, Littledata automatically deploys the necessary scripts to power Dotdigital’s core features, including:
- Site and ROI Tracking
- Chat Widgets
- User Identification
Use cases for extended schema
By utilising Dotdigital's Insight API, Littledata can send enriched events back to Dotdigital to power abandonment programs not able to use the schemas currently available.
Some common use cases include:
- Email content including the whole cart contents rather than just the last item added to cart
- Split the flows based on product category, cart value (above or below free shipping threshold) or browsing behaviour
- Pass custom product properties or product metafields to email content
- Link emails directly to the checkout URL rather than cart for higher conversion
Supported events via CartInsight Custom API
| Event name | Description |
|---|---|
| Product Viewed | When a user views a product page |
| Added to Cart | When a user adds an item to cart |
| Checkout Started | When a user starts the checkout |
Littledata’s proprietary technology enables brands to activate multi-stage abandonment campaigns across the entire customer journey—from initial browse abandonment, to cart abandonment, and finally checkout exit.