How to set up: Headless Shopify
If you're running a headless Shopify storefront, ensuring accurate data collection can be challenging. Littledata’s Advanced tracking script provides seamless, server-side tracking that works alongside your existing setup—so you get reliable analytics and marketing data, no matter how your store is built.
This feature is available only for Pro, Plus and Enterprise customers. For this to work, you also need your headless store and checkout to have the same domain.
Set up tracking for a headless store
-
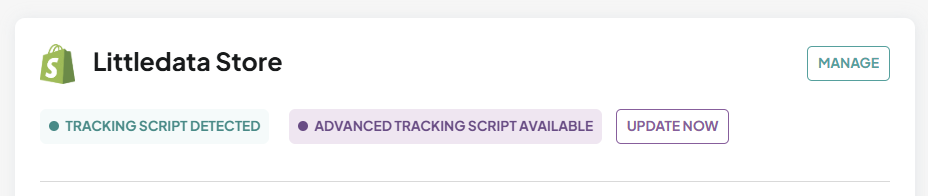
After activating a destination, in the Littledata dashboard you will see the advanced tracking script widget; click Update now and you will be redirected to the advanced tracking script installation wizard.

-
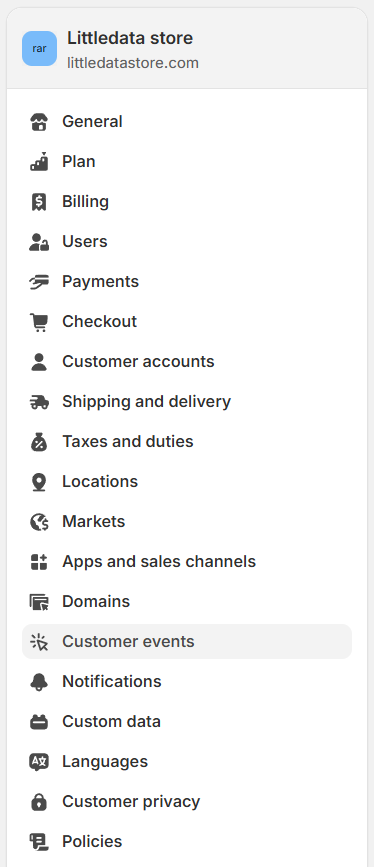
From your store admin page, go to Settings, then Customer events

-
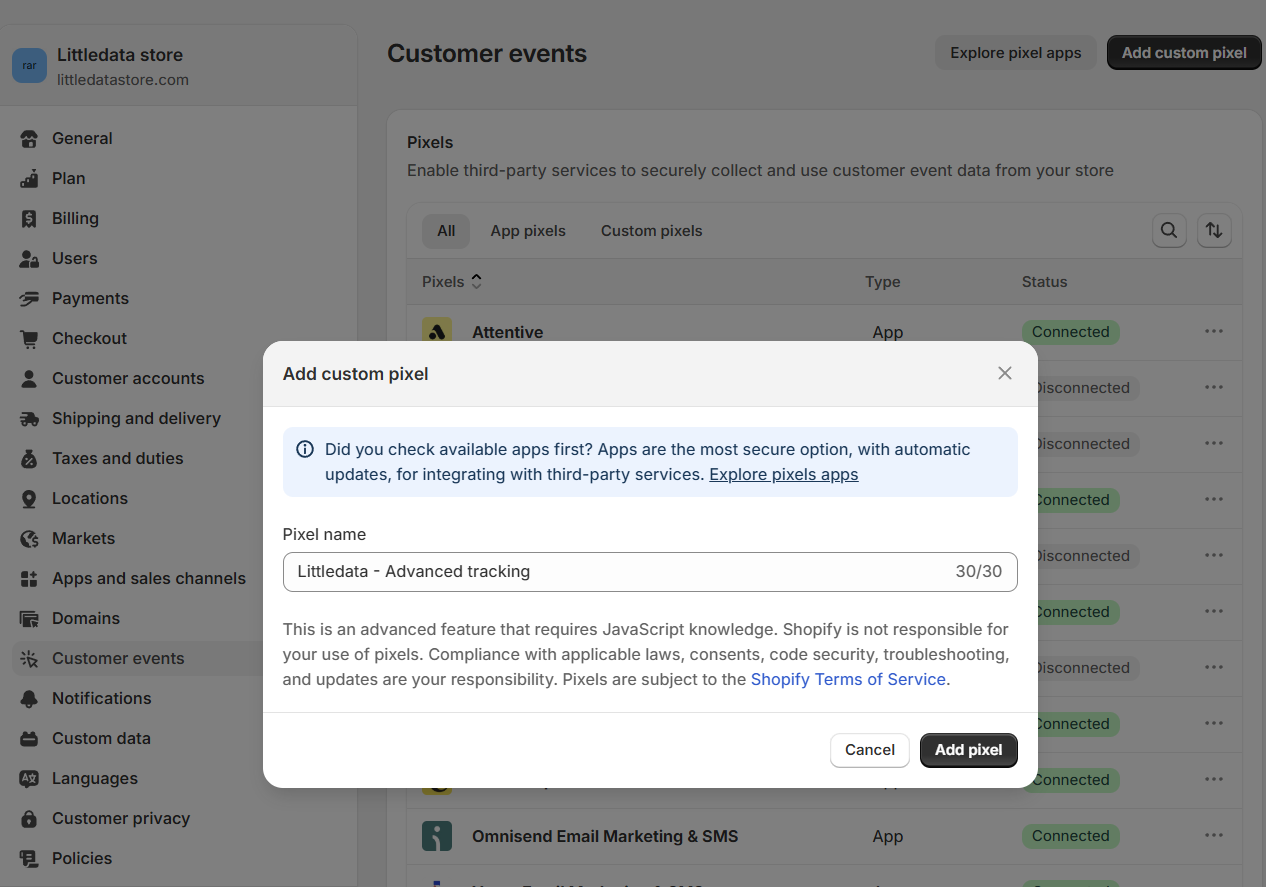
Click Add custom pixe. You will need to create a custom pixel called Littledata - Advanced tracking
Make sure that the name is exactly the one provided so we can check this step is complete.
-
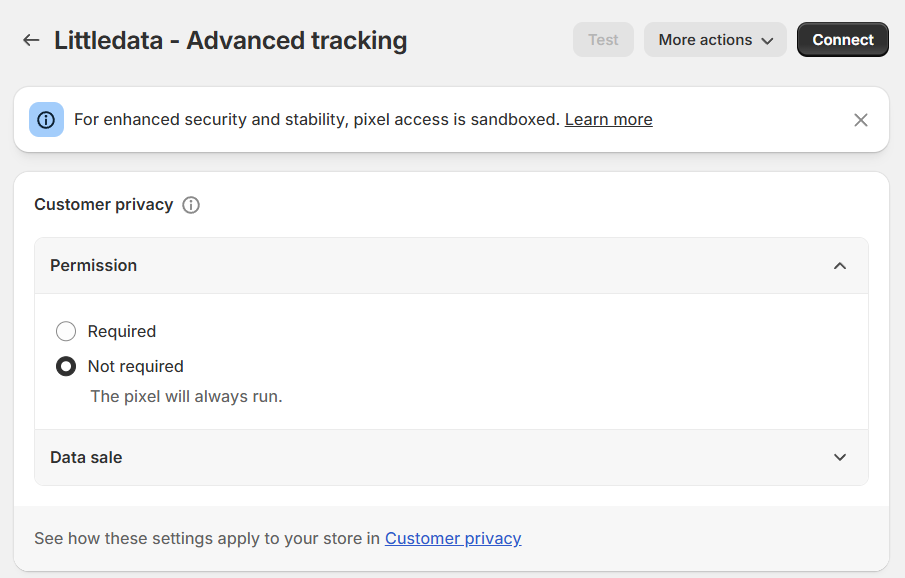
Configure your customer privacy settings. If the Consent Management Platform or cookie banner you're using integrates with Shopify's Customer Privacy API then keep to
Required; if it doesn't or you are not using any consent management you can set the permission toNot required.
-
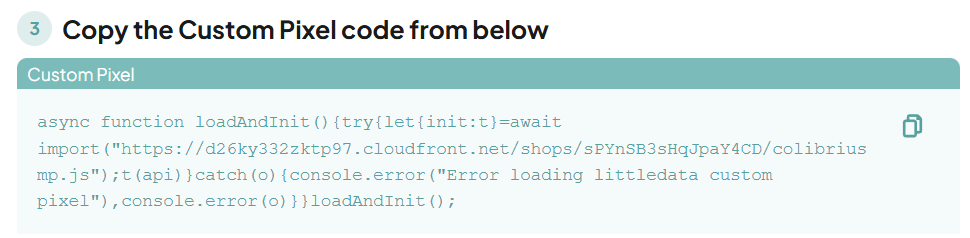
Return to the Littledata app, copy the Custom Pixel code and paste it into your newly created pixel under the Code section.

-
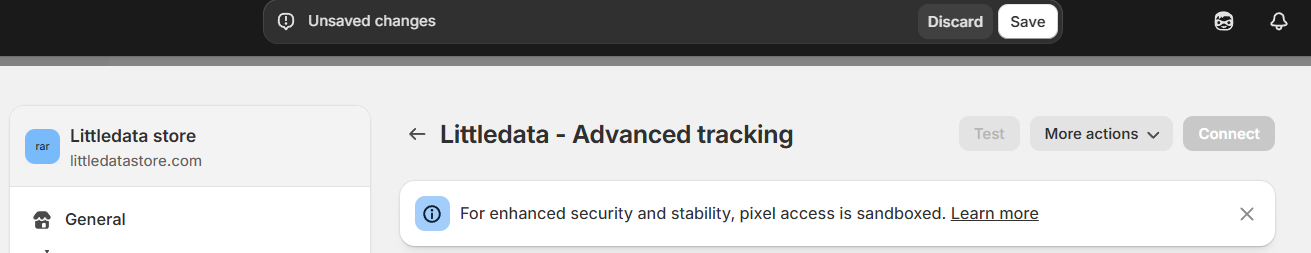
After that, click Save and then Connect.

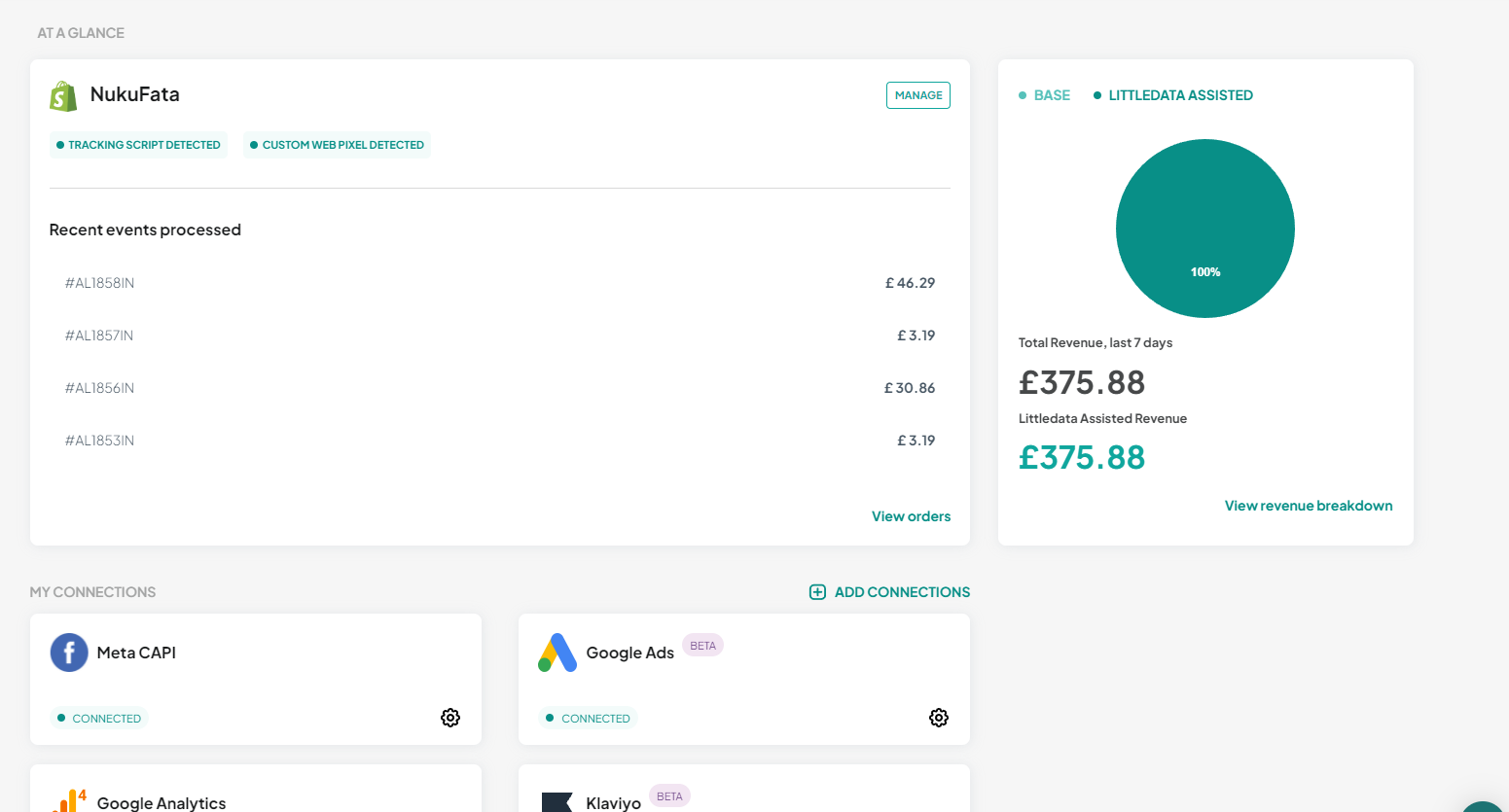
When the setup is completed, you will be redirected to the Littledata dashboard where the Advanced tracking script state should be green, informing you that the pixel is detected on the store.

If you already see the notification that the custom web pixel is detected, it means you already installed it during your installation process. You don't need to update anything as we have updated the code called.
If you wish to install Littledata and are using headless, please check this guide on how to do it. Just remember that you need a Plus plans or higher to access this feature.
Advanced tracking script states
We run periodic checks to ensure that both the tracking script (via the app embed) and the custom web pixel are detected on your store.
-
Advanced tracking script detected - The script is detected and running on your store.

-
Missing advanced tracking script We've failed to detect the script on your store; follow the guide to re-enable it by clicking FIX THIS. Make sure the pixel is named
Littledata - Advanced tracking
-
Advanced tracking script available You didn't connect Littledata's web pixel before or updates to the web pixel are available

Troubleshooting
How to check if the web pixel has loaded
Go to your newly created pixel —Littledata - Advanced tracking— in the Customer events tab and click on test to open the custom pixel on your website.
![]()
To view which events are loading, visit each page that you want to test the pixel for, and review the Pixel helper dialog to ensure that the event was successfully subscribed to and that the callback function was successful.
![]()
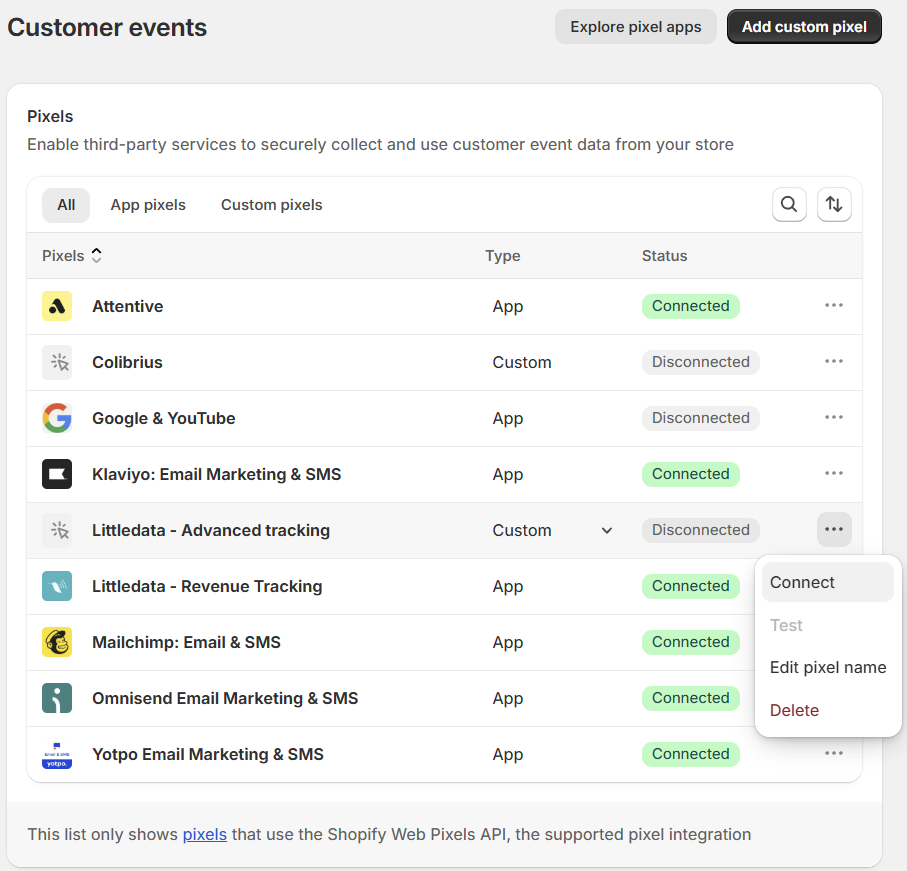
How to reconnect the pixel
If you don't see the pixel firing, one of your colleagues may have disconned the pixel. You need to go to your Shopify Customer events, check for the Littledata - Advanced Tracking, click on the three dots on the right and click Connect. That's it! However, if the web pixel is not there, it means that it has been deleted, and you will need to install again.