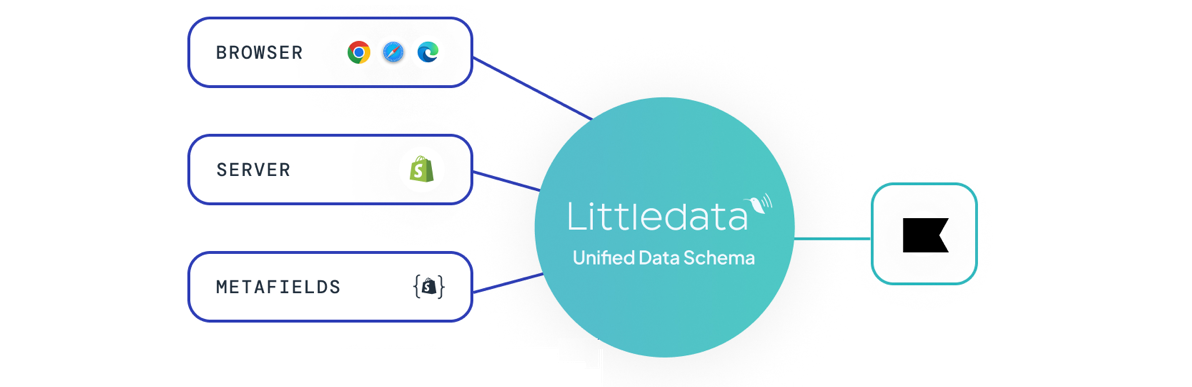
How it works: Shopify to Klaviyo

Littledata’s connection to Klaviyo gives brands more identifiable event data about customer behavior, with enhanced accuracy in tracking pre-purchase customer events.
In addition to syncing events with Klaviyo, Littledata automatically integrates with Shopify sites to capture customer touch-points, including sales, marketing, customer, and product performance data.
During the automatic installation process, Littledata adds a tracking script to all the store pages, along with server-side tracking for Shopify.
What you can track
Here’s what you can track with Littledata’s Klaviyo integration for Shopify. All the events listed below are tracked by default. You can turn events off within the app settings.
Server-side events
| Event name | Description |
|---|---|
| Added to Cart - Littledata | When a user adds an item to the cart |
| Removed from Cart - Littledata | When a user removes an item from the cart |
| Viewed Product - Littledata | When a user views a product |
| Checkout Started - Littledata | When the user first enters the checkout page on a session |
Respecting cookie consent
Littledata’s tracking is compatible with cookie consent (eg. Shopify cookie banners or OneTrust), and so the solution is GDPR compliant.
Littledata does not send events from their browser session to Klaviyo until the user has opted into tracking.
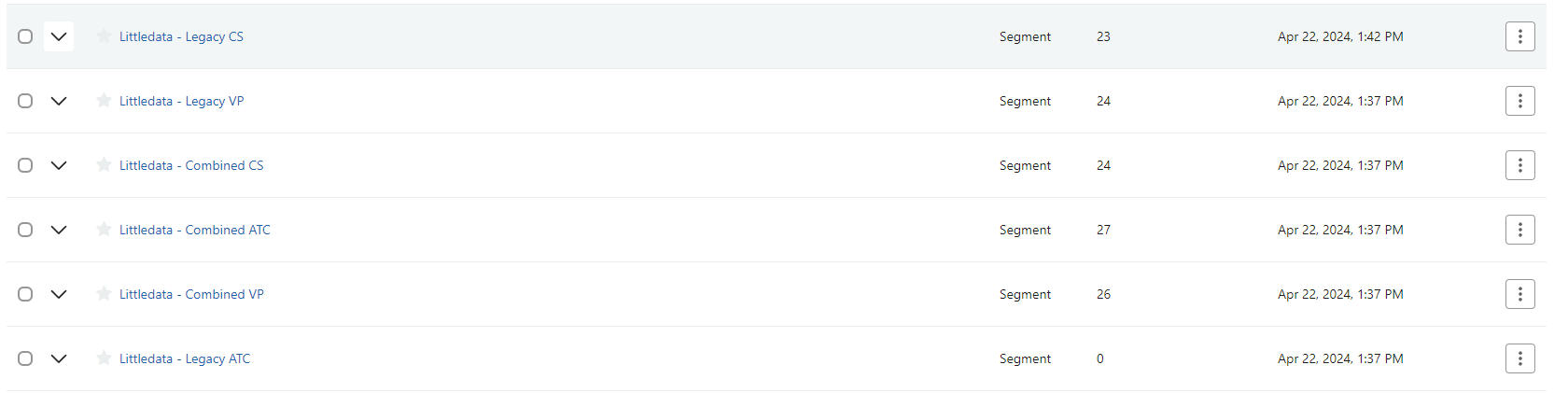
Automated Klaviyo Segments
After you finish your setup, Littledata will automatically create 6 segments for you to use and see the benefits of our app.
Those 6 segments are called Legacy and Combined and contain the following events: Viewed Product, Added To Card and Checkout started.

Legacy segments contain Klaviyo events, while Combined segments contain Klaviyo and Littledata events, thus you can see how many more customers Littledata has tracked for you, on top of Klaviyo's basic tracking.
Event properties
The cart events designed to be backwards compatible with both the standard Added to Cart and Checkout Started events from Shopify.
Read the full event schema for Klaviyo here.
One major improvement over the Klaviyo standard event schema is the including of the full contents of the cart (Items) with the Viewed Product, Added to Cart and Checkout Started event.
All events are sent in presentment currency. This means that the value is adjusted accordingly, to the currency it was shown to the customer
| Items.Name | Product name | string |
|---|---|---|
| Items.ProductID | Product ID | string |
| Items.Collections | Categories of the product, selected from product types and collections. | string |
| Items.ImageURL | The URL of the product image | string |
| Items.URL | The current URL | string |
| Items.ProductURL | URL of the product | string |
| Items.Brand | Product brand | string |
| Items.FulfillmentService | Type of fulifllment | string |
| Items.TaxLines * | If the product has tax lines | object |
| Items.PresentmentTitle | Title of the product in presentment language | string |
| Items.PresentmentVariantTitle | Title of the variant in presentment language | string |
| Items.Price | Product price at the moment of the trigger. | string |
| Items.ItemPrice | Price of the Item | string |
| Items.CompareAtPrice | Original price of the product in case of a sale. | string |
| Items.SKU | Product SKU | string |
| Items.Quantity | Product quantity | number |
| Items.TotalDiscount | Total amount of discount | string |
| Items.Discounts | Array of all applied discounts | array |
| Items.Grams | Product weight in grams | number |
| Items.Taxable | Product is taxable or not | boolean |
| Items.VariantTitle | Product variant name | string |
| Items.VariantID | Product variant ID | string |
| Items.Properties | Array of custom properties set for the item | array |
| Item Count * | Number of products inside the cart | string |
| Discount Codes | Discounts codes used | object |
| Total Discounts * | Array of total discounts | array |
| Source Name * | Name of the source | string |
| extra.token * | Shopify checkout token | string |
| extra.webhook_topic * | Type of webhook | string |
| extra.responsive_checkout_url * | URL of the checkout | string |
| extra.referring_site * | URL of the store | string |
| extra.checkout_url * | URL of the checkout | string |
| extra.full_landing_site * | URL of the store | string |
| extra.presentment_currency * | Currency code of the presentment currency | string |
| extra.note_attributes.name | Name of note attribute | string |
| extra.note_attributes.value | Value of note attribute | string |
| extra.line_items.fulfillment_service * | Type of fulfillment service | string |
| extra.line_items.presentment_title * | Title of the item in presentment | string |
| extra.line_items.presentment_variant_title * | Title of the variant in presentment | string |
| extra.line_items.tax_lines | Types of tax for the product | array |
| extra.line_items.compare_at_price * | Original price of the product | string |
| extra.line_items.applied_discounts * | Discounts applied for the product | string |
| extra.line_items.key * | Shopify variant ID assigned to the product | string |
| extra.line_items.gift_card * | If a gift card was used for the product | boolean |
| extra.line_items.grams | Weight of the product | number |
| extra.line_items.origin_location_id * | Id for the location of the POS device | string |
| extra.line_items.destination_location_id * | Id for the destination of the order placed by the POS device | string |
| extra.line_items.product_id | Shopify product ID assigned to the product | string |
| extra.line_items.quantity | Quantity of the product | number |
| extra.line_items.sku | Product SKU | string |
| extra.line_items.taxable | If the product is taxable or not | boolean |
| extra.line_items.title | Title of the product | string |
| extra.line_items.user_id | The id of the user, if logged in | number |
| extra.line_items.variant_id | Id of the variant | string |
| extra.line_items.variant_title | Title of the variant | string |
| extra.line_items.variant_price | Price of the variant | number |
| extra.line_items.vendor | Brand of the variant | string |
| extra.line_items.line_price | Total value of products of the same kind (price x quantity) | number |
| extra.line_items.price | Price of the product | number |
| extra.line_items.properties * | Custom properties of the product. | array |
| extra.line_items.requires_shipping | If the product requires shipping or not | boolean |
| extra.line_items.rank * | Position of the image shown on the store | number |
| extra.line_items.unit_price_measurement.measured_type* | Type of unit measurement | string |
| extra.line_items.unit_price_measurement.quantity_value* | Value of the unit measurement | string |
| extra.line_items.unit_price_measurement.quantity_unit* | Quantity of the unit measurement | string |
| extra.line_items.unit_price_measurement.reference_value* | Base reference for the unit of measurement | string |
| extra.line_items.unit_price_measurement.reference_unit* | Measurement unit | string |
| extra.line_items.product.id | Shopify product ID assigned to the product | string |
| extra.line_items.product.title | Title of the product found in URL | string |
| extra.line_items.product.handle | Name of the product used in URL | string |
| extra.line_items.product.vendor | Brand of the product | string |
| extra.line_items.product.tags | Tags of the product | string |
| extra.line_items.product.body_html | Raw HTML of the product description | string |
| extra.line_items.product.product_type | Type of the product | string |
| extra.line_items.product.properties * | Properties of the product | array |
| extra.line_items.product.images.id | Object containing images details | object |
| extra.line_items.product.images.product_id | Shopify ID of the image | string |
| extra.line_items.product.images.position | Position of the image shown on the store | number |
| extra.line_items.product.images.created_at | Timestamp for the creation of the image | timestamp |
| extra.line_items.product.images.updated_at | Timestamp for the latest update of the image | timestamp |
| extra.line_items.product.images.alt | Used by visually imparied individuals to describe the image | string |
| extra.line_items.product.images.width | Width of the image | string |
| extra.line_items.product.images.height | Height of the image | string |
| extra.line_items.product.images.src | URL of the picture | string |
| extra.line_items.product.images.variant_ids | Shopify product ID assigned to the product | string |
| extra.line_items.product.images.admin_graphql_api_id | Identifier for GraphQL operations of the image | string |
| extra.line_items.product.images.thumb_src | URL of the thumbnail of the product image | string |
| extra.line_items.product.variant.id | Id of the product variant | object |
| extra.line_items.product.variant.sku | SKU assigned to the product variant | string |
| extra.line_items.product.variant.title | Title assigned to the product variant | string |
| extra.line_items.product.variant.options.Title | Array of options for the product variant | array |
| extra.line_items.product.variant.images | Array of images for the product variant | array |
| extra.line_items.product.variant_options.Title | Additional array of options for the product variant | array |
| $value | Total value of the cart | number |
Fields marked with * are only present for Added to Cart - Littledata & Checkout Started - Littledata events.
User identity from web sessions
Littledata can infer the identity of a visitor on your site with an identity graph that uses several cookie identifiers (from Google, Meta, Klaviyo and Shopify).
We have a complex logic on our servers that allows us to identify the user by many different identifiers, to make sure the identity resolution is as complete as possible.
Comparison with Anonymous visitor activity backfill
Klaviyo CDP includes a feature to backfill anonymous visitor events to a Klaviyo profile after the user is identified in the browser. In practice, it is only on the Thank You page, after the checkout is completed, that the backfill script can run.
There are a few limitations of this approach compared with Littledata’s integration:
- Requires opting into the additional tracking via Klaviyo
- Only works for client-side events
- Only backfills Added to Cart events if that event trigger is set up
- Relies on browser's local storage to queue up the anonymous visitor events, which is wiped after 7 days in Safari / iOS
- There are many reasons a script on the thank you page might not fire - see our post on what goes wrong