Set up your Klaviyo flows using Littledata's triggers
Congratulations! You've set up the Littledata Klaviyo integration. Before you can start enjoying the better performance benefits our enhanced identity resolution and server-side tracking brings, you will need to set up your Klaviyo flow triggers to use Littledata's events.
Don't have the Littledata Klaviyo integration set up yet? Follow our installation guide to do so.
Littledata's events available for use as Klaviyo triggers
Littledata sends the following server-side events to Klaviyo which you can use as triggers for your Klaviyo flows. These are meant to be 1-to-1 replacements over Klaviyo's client-side triggers. Their schemas are compatible with Klaviyo's so you don't need to remap any dimensions in your flows to get the benefits from our server-side tracking.
| Klaviyo event | Matching Littledata event |
|---|---|
Viewed Product | Viewed Product - Littledata |
Added to Cart | Added to Cart - Littledata |
| - | Removed from Cart - Littledata |
Checkout Started | Added to Cart - Littledata OR Checkout Started - Littledata * |
* Klaviyo's flow templates use Checkout started for abandonded cart flows. If you want a true abandoned cart flow we recommend using Added to Cart - Littledata.
If you are using custom triggers then consult our tracking schema to find and match the equivalent dimensions needed.
How to change your Klaviyo flow's trigger to use Littledata
You will have to make a copy of the flow which you want to switch the trigger. Klaviyo does not allow the trigger to be changed after the flow to be created. You can then change the cloned flow's triggers.
-
Navigate to the Flows section in your Klaviyo dashboard.
-
Find the flow that uses the trigger which you want to switch to Littledata's.
-
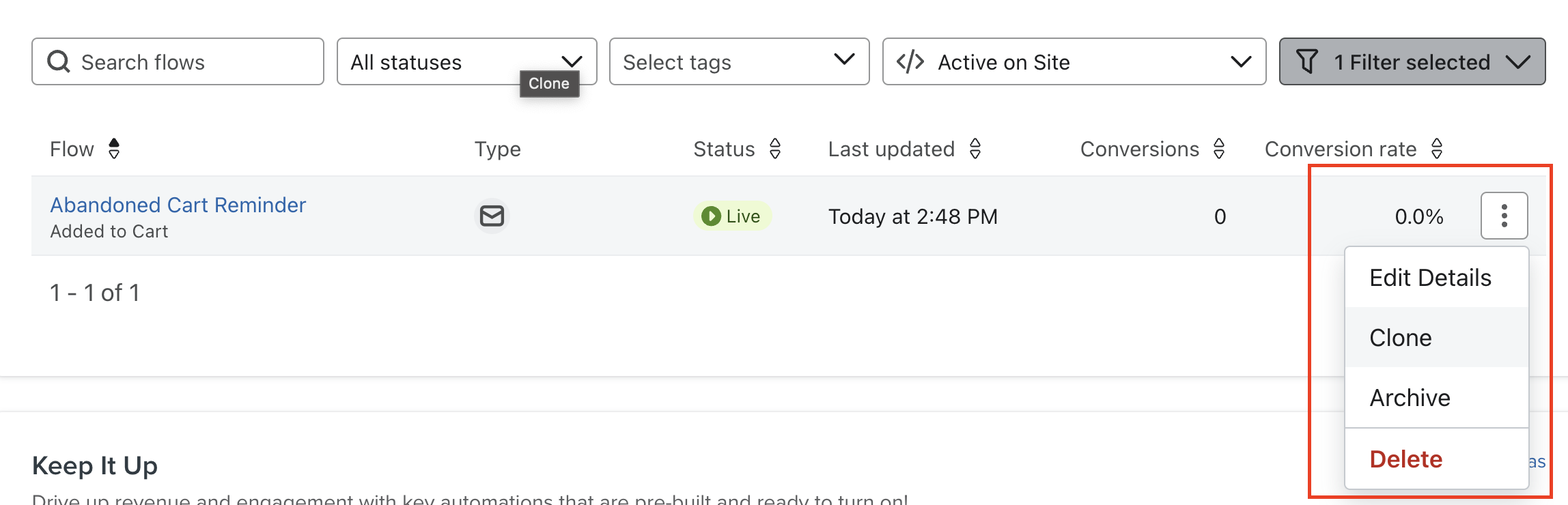
Click on Clone for the chosen flow.

-
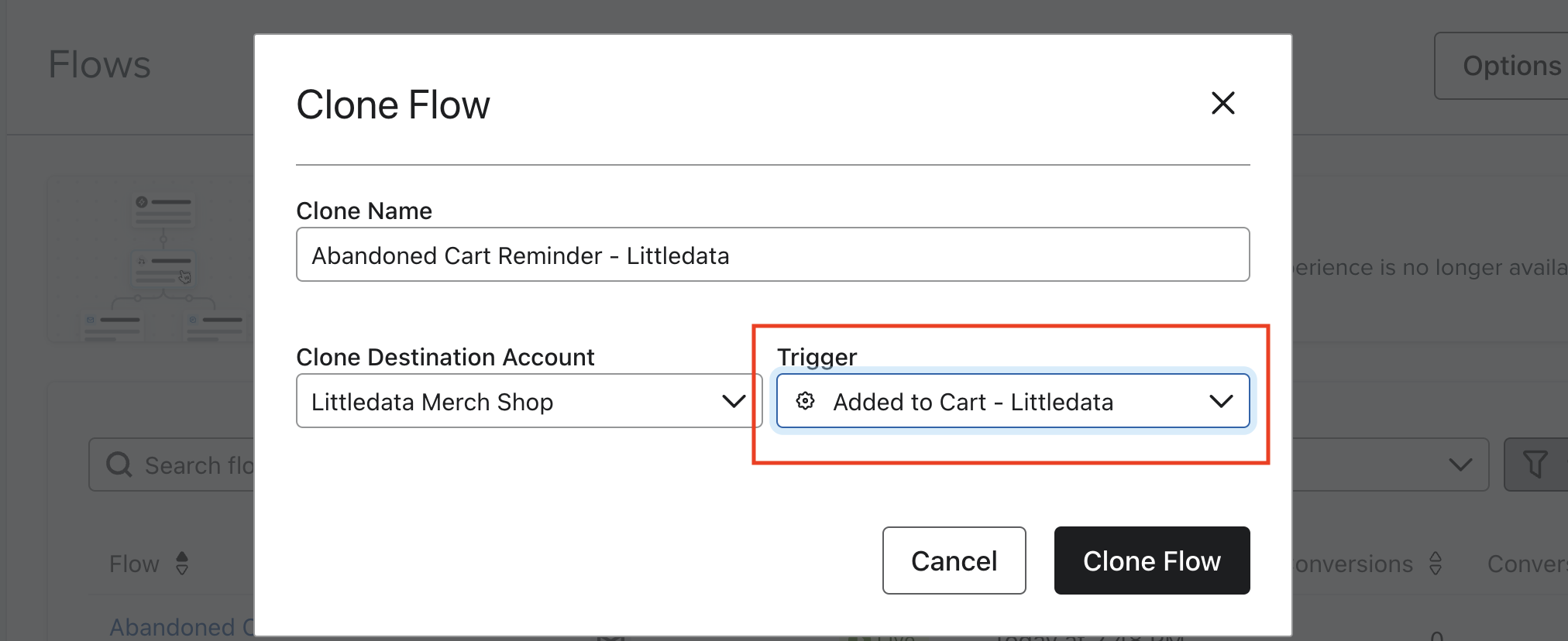
Set up the cloned flow to use Littledata's events as the trigger a. In the clone setup window, select the corresponding event (e.g. Added to Cart - Littledata) as the new trigger. b. Rename the flow accordingly to differentiate it from the original. c. Confirm the settings by clicking on Clone Flow.

-
Check the dimensions used in your flow filters and email templates a. Check that the dimensions used in your various flow filters and email templates are as intended. b. Littledata's event schemas are compatible with Klaviyo's. In most cases, you do not need to make any extra changes. c. In the case that you are using custom triggers, the dimensions may differ. See our tracking schema to find the matching dimensions needed.
-
Disable the original flow a. Once your new flow using Littledata's triggers is live, you will need to disable the original flow so that your customers do not receive duplicate emails. b. In case you want to validate the performance of Littledata's server-side tracking, you can also keep both flows running. Skip to the next section below if you want to do that. c. To disable the original flow, we recommend setting the flow's status to draft.
Validating Littledata's performance by running parallel flows
You can validate Littledata's performance by running double flows in parallel, the original and a cloned version using Littledata's triggers.
- Both flows run in parallel but the original flow using Klaviyo's client-side triggers take precedence.
- If a profile was captured by Klaviyo's client-side tracking, it will be sent out from the original flow.
- Profiles that were missed by Klaviyo's tracking but caught by Littledata's server-side tracking will be sent from the cloned flow using our triggers.
- The emails sent and subsequent revenue earned in Littledata's flows is the uplift from our server-side tracking. They would not have been captured without Littledata.
We recommend doing this only as a short-term measure. Running both flows in parallel can be confusing over time and hard to maintain, especially if your flows have complex splits. We recommend disabling your original flow once you are satisfied with Littledata's performance.
To set up the flows to run in parallel, you will need to update the cloned flow's filters to exclude customers who were captured by the original flow:
a. If you've not cloned your original flow, refer to steps 1 to 5 above. b. In the cloned (Littledata) flow, add this additional filter:
- Condition: What someone has done (or not done)
- Person has (metric): Added to cart
- Frequency: zero times
- Timeframe condition: in the last 1 hours
c. Make sure that the metric you choose for this filter is Klaviyo's default metric and does not include the word Littledata. d. Disable your original flow (see step 6 above) once you are satisfied with Littledata's performance. You do not need to remove the filter you've set in step c above but it is harmless if you want to do so.
Using Checkout URLs
Creating personalized checkout experiences for your abandoned cart email campaigns can enhance customer engagement and recovery rates. Littledata adds a checkout_url permalink for the Added to Cart event, so you can direct customers back to the checkout with ease. This uses a cart permalink, and should work even when users click through into a new browser - when Klaviyo's checkout URL will not work.
Any utm parameter appended to the link pointing straight to checkout will NOT be "seen" by GA4. Instead, all the serverside events that occur in such session will be attributed to previous available session source from the same user.
You can access the checkout URL in a Klaviyo email or SMS template by using:
{{ event.extra.checkout_url }}
You can also customize these checkout URLs to include specific payment options, discount codes - or direct the customer to the cart page instead of the checkout page.
To initiate a checkout powered by Shop Pay, append the payment=shop_pay URL parameter:
{{ event.extra.checkout_url }}?payment=shop_pay
So the checkout URL is dynamic, but the payment method is always the same. Or to include a discount code, add the discount URL parameter followed by the discount code. For a discount code 15off, the URL would look like this:
{{ event.extra.checkout_url }}?discount=15off
Then you could combine them both like this:
{{ event.extra.checkout_url }}?payment=shop_pay&discount=15off
Next steps
You can set up a custom report in Klaviyo. This is helpful in helping you assess the performance of your flows.