How to use Segment's debugger to see Littledata events
If you're familiar with the Segment platform, you will know that one of its most popular features is the Source Debugger.
The Source Debugger provides a real-time flow of the calls received from your Segment source, in which you can see if the events reaching your Segment workspace have a valid format and are correctly fired.
If you're looking for a particular event that Littledata sends to your Segment source, check out our complete tracking schema.
How to see the Littledata events in the Segment Debugger
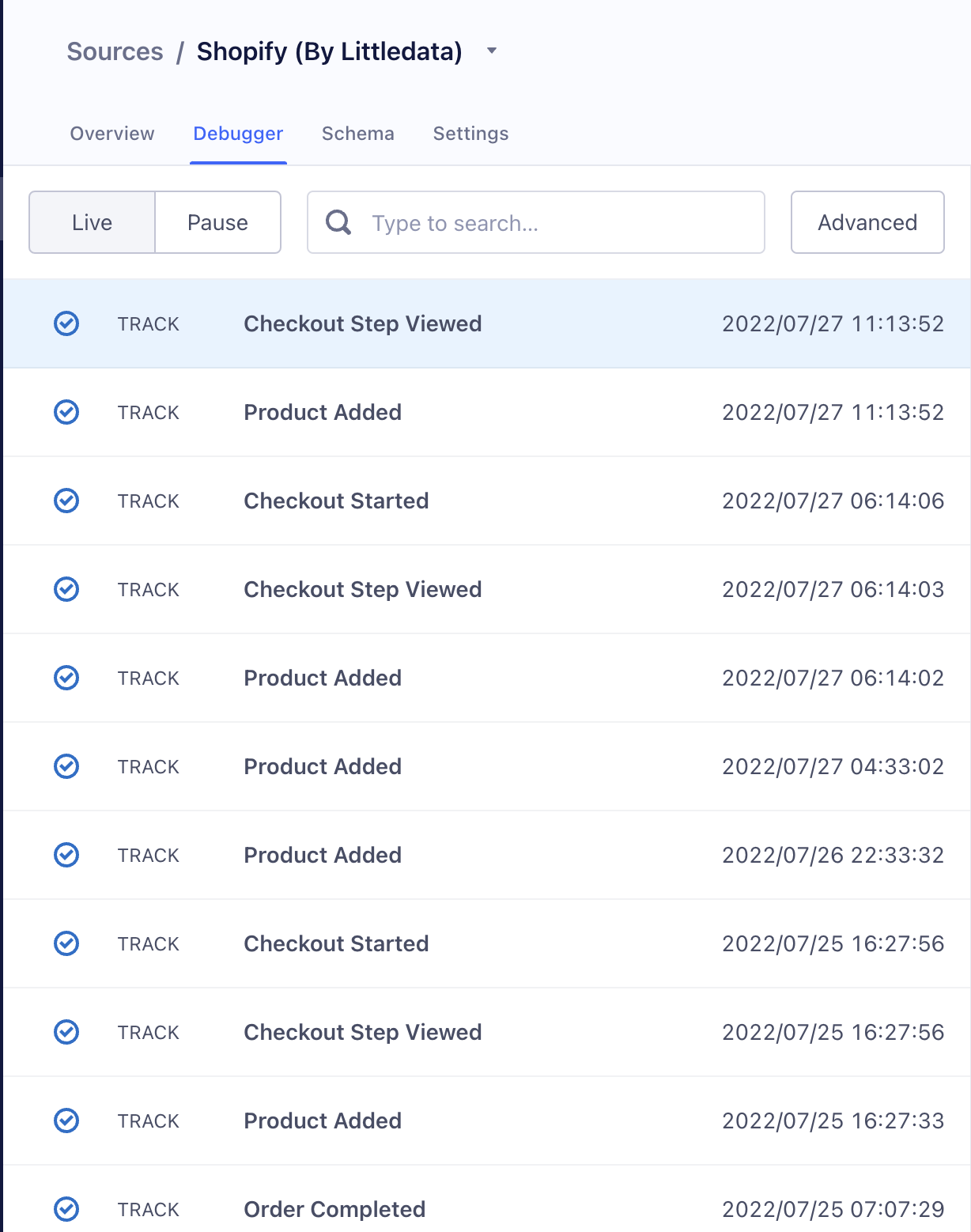
To see events received by your Shopify by Littledata source in Segment, open the Sources tab and select Shopify (by Littledata), then click on Debugger. This will open the real-time stream, which includes client-side and server-side events:

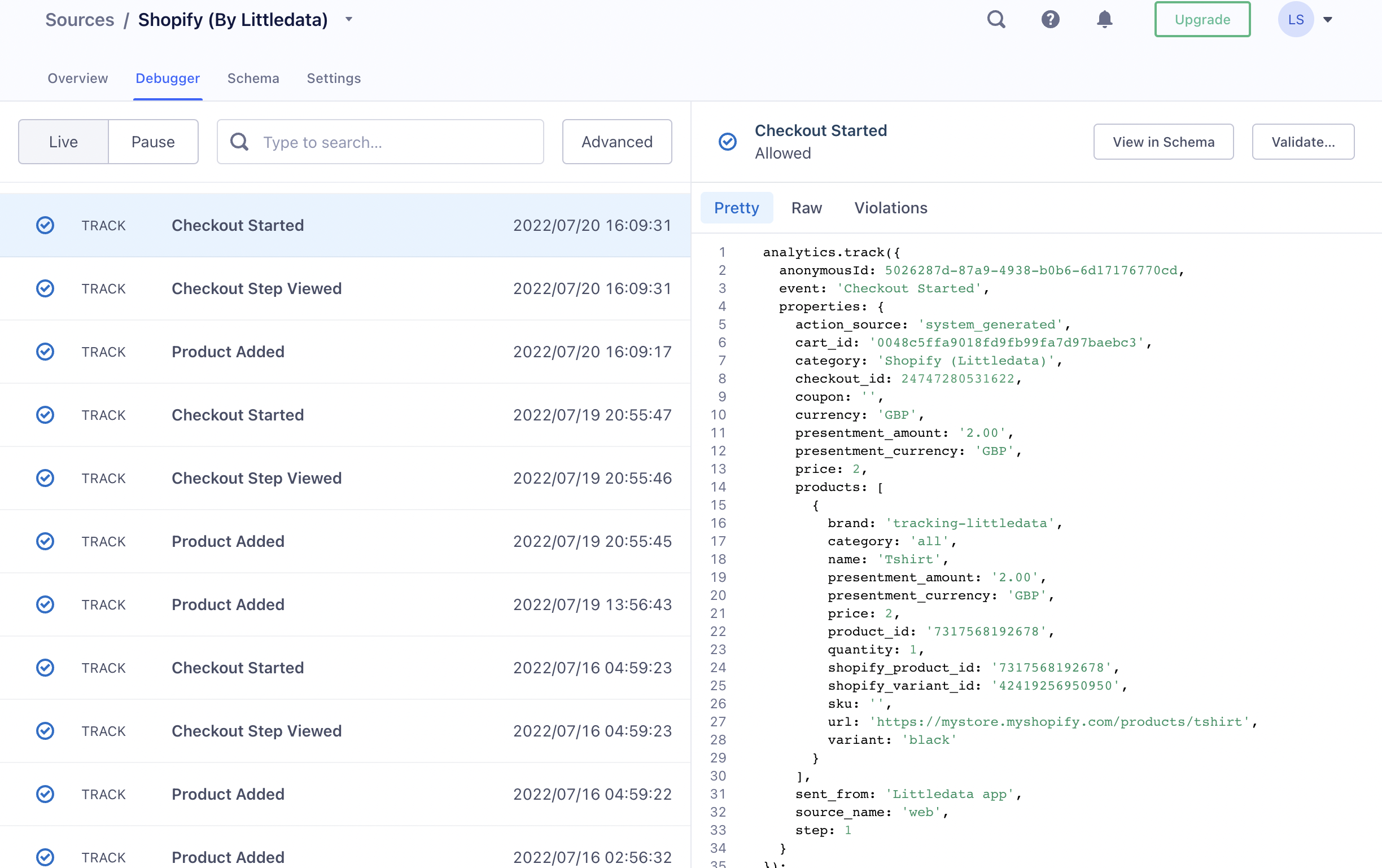
You can click on any event to see what properties and parameters are received with the payload:

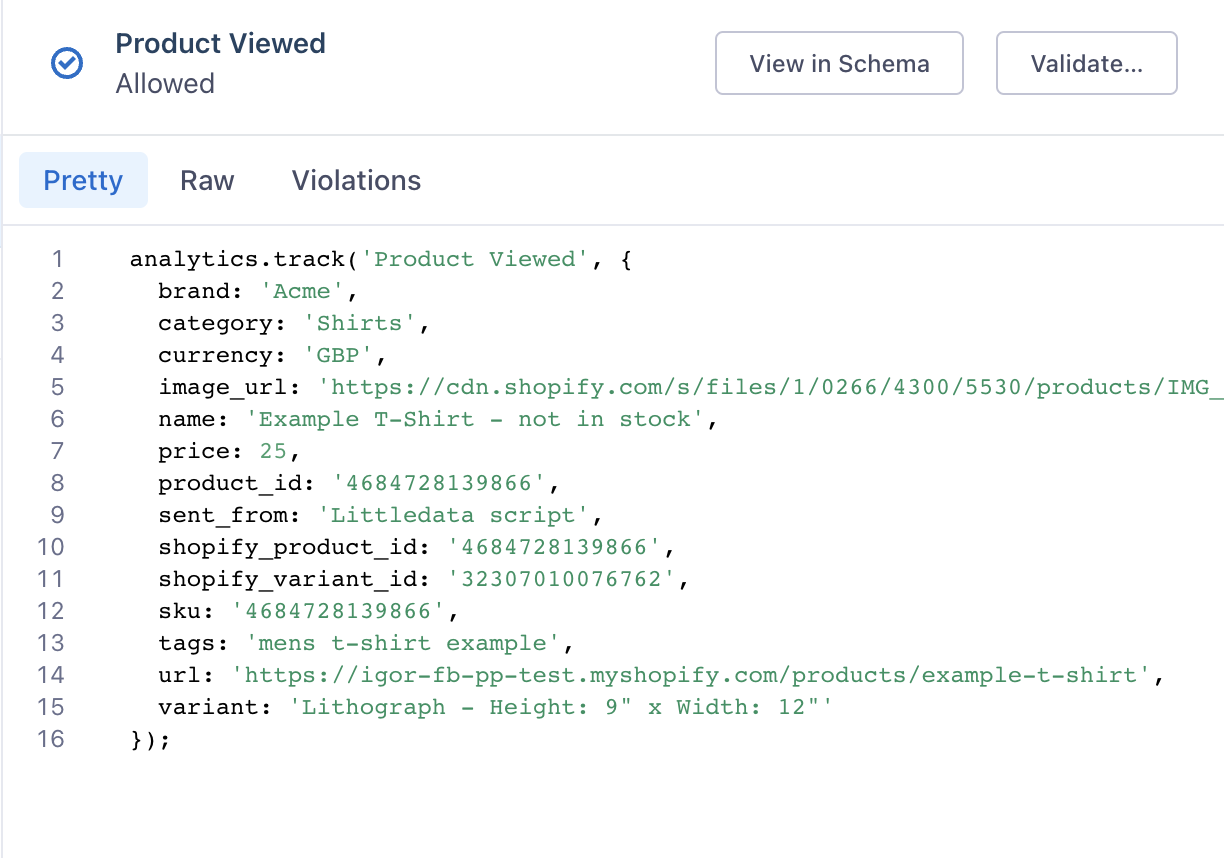
You can use the Pretty view to see the call that was sent to your source, or Raw for a detailed view of the event.
For example, here is how a Product Viewed event looks like in the Debugger:

The stream can be paused by toggling from Live to Pause in the top left corner of the Debugger. The events will continue to reach your source even when the Debugger is paused.
The Debugger can only show up to 500 events at once.
There is also a search bar which allows you to search for a specific payload or event by name or information that is available in the payload.