How to send data from Segment to Google Analytics
Littledata's Shopify source for Segment makes it easy to track events on your site and send this data to Segment. But how do you connect that data to Google Analytics as a Segment destination? And how do you send events to Google Analytics 4 (GA4)?
There are two ways to send data to Google Analytics:
- Connect directly to GA4 via Littledata
- Connect to GA4 via Segment (adding Segment's Google Analytics 4 cloud destination and web destination)
1. Connecting directly to GA via Littledata
Littledata's Shopify to GA4 connection is a complete tracking solution for GA4, and works alongside our Segment connection. You can add the GA4 connection directly from your Littledata dashboard.
Our Google Analytics (GA4) tracking for Shopify works automatically with server-side tracking to capture every order and a unique tracking method to stitch sessions together. This improves traffic reporting, channel reporting and marketing attribution, with the added benefit of custom dimensions for tracking customer lifetime value (LTV), purchase count, Shopify User ID, and more. Read more about what you can track with Littledata for GA4.
Connecting to Google Analytics directly from Littledata is a paid add-on for Segment customers.
2. Connecting to GA4 via Segment
Some merchants will prefer to send data from Segment to Google Analytics. Setting up Google Analytics 4 as a destination in your Segment workspace requires an extra few steps.
Setting up the destinations in Segment
- Add Segment's Google Analytics 4 web destination. This will load the
gtaglibrary, and collect the pageviews (which cannot be send server-side) - Add Segment's Google Analytics 4 cloud destination. This will map the server-side events on to GA4 (see below)
Mapping events to GA4
After you add Google Analytics 4 cloud destination to your workspace, including the Measurement ID and the API secret key to the destination's setting, you will have to map each Segment event to a corresponding GA4 event. Here is a quick guide on how to do that.
Step 1
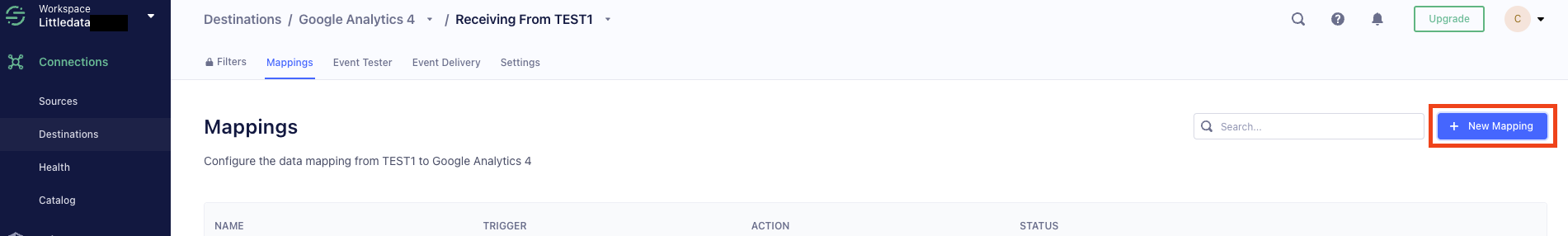
In the Mappings tab of your GA4 destination, press the "+ New Mapping" button.

Step 2
Segment already offers a number of preset events which you can use. You just have to select a predefined event and hit Save. You will have to map individually each one of the server-side events Littledata tracks.
You can map the client-side events that Littledata tracks by following the steps outlined below.
Here is an example of the mapping for the Purchase event:
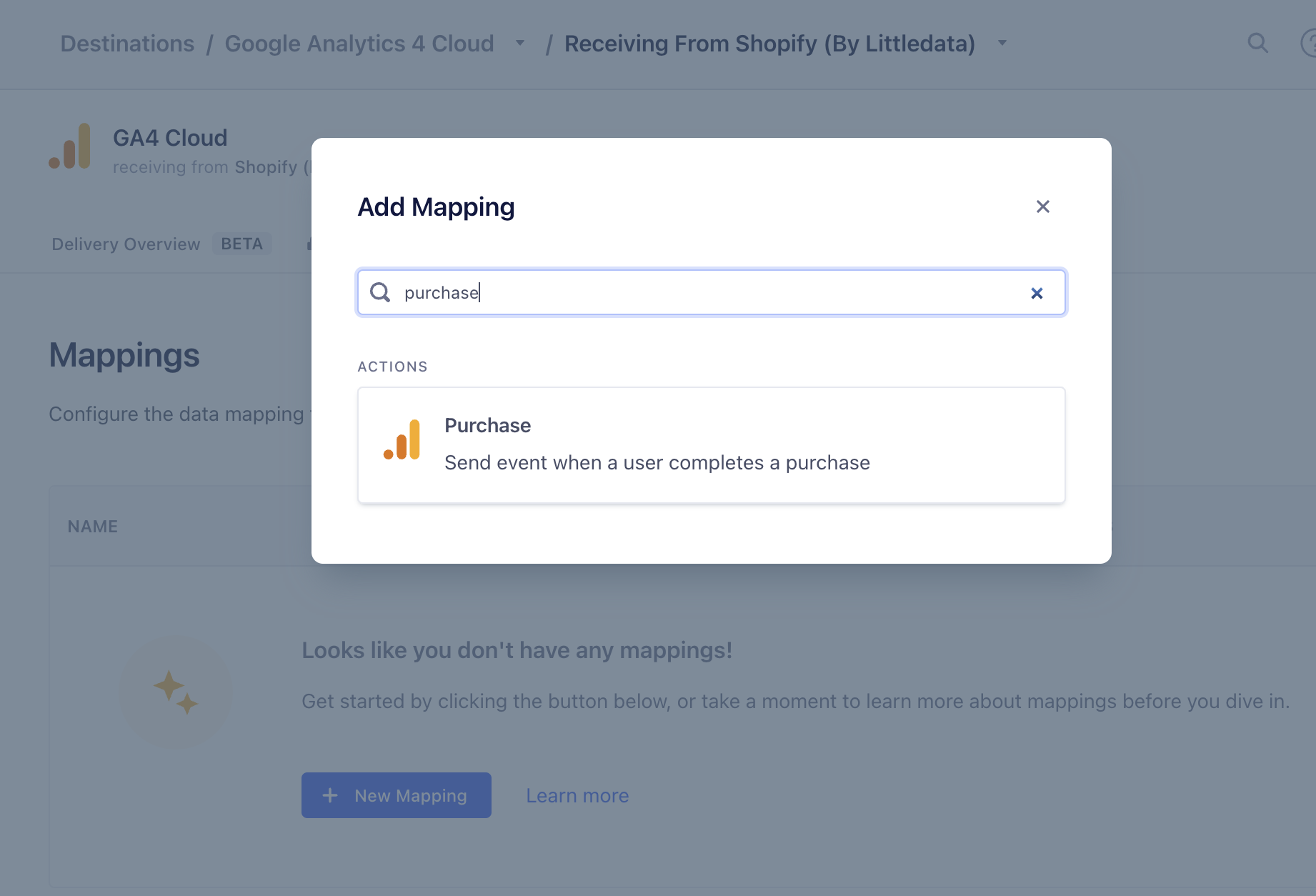
- Click on the New Mapping button and search for the purchase event:

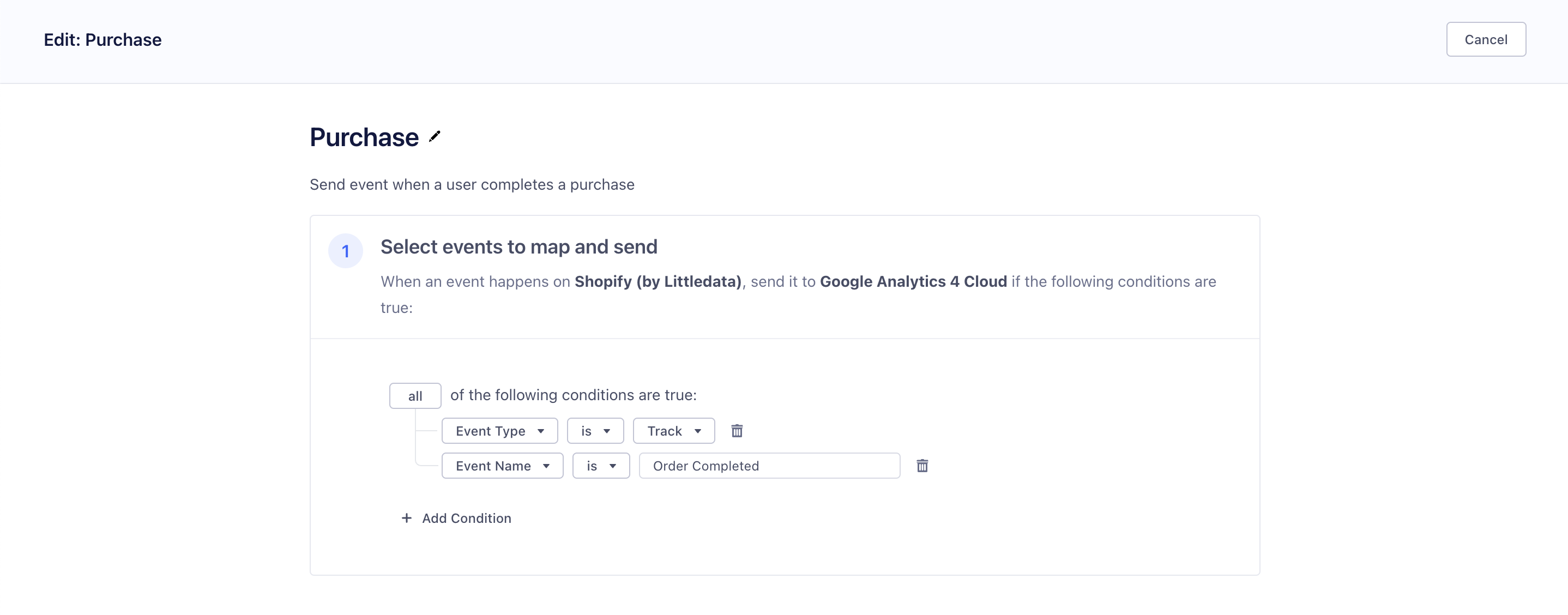
- Keep the Select events to map and send step as is**:**

- In the Add Test Event section, click on Load Test Event from Source, and paste the following mock event:
{
"anonymousId": "7d2f31cf-12cd-4fe7-8b61-796b082f792d",
"context": {
"externalIds": [
{
"collection": "users",
"encoding": "none",
"id": "5451621433524",
"type": "shopify_customer_id"
}
],
"integration": {
"name": "shopify_littledata",
"version": "9.1"
},
"ip": "109.166.139.0",
"library": {
"name": "analytics-node",
"version": "6.2.0"
},
"page": {
"url": "https://george-littledata.myshopify.com/57897812148/orders/b07de23de195ff866426b18bd8e6a95c/authenticate?key=edebaf51b8746e8b44714c6c9649209e"
},
"traits": {
"address": {
"city": "Bucharest",
"country": "Romania",
"postalCode": "030333",
"state": "București"
},
"email": "mockEmail@littledata.io",
"firstName": "John",
"lastName": "Doe"
},
"userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36",
"userConsent": {
"analytics": "no",
"marketing": "no",
"preferences": "no",
"sale_of_data": ""
}
},
"event": "Order Completed",
"id": 5190210224308,
"integrations": {
"Google Analytics": {
"clientId": "635000679.1691589098",
"sessionId": "1691589165"
}
},
"messageId": "node-e9241c5a0bfe61b173cae1fa1f13e1ff-b97ef265-0df8-42f3-9825-79ca1420b6b1",
"originalTimestamp": "2023-08-09T13:55:11.696Z",
"properties": {
"action_source": "system_generated",
"affiliation": "Shopify",
"app_id": 580111,
"cart_id": "ed496915e493c6f840aa326d3ebc546d",
"category": "Shopify (Littledata)",
"checkout_id": 30049366999220,
"currency": "GBP",
"email": "johndoe@littledata.io",
"fbp": "fb.1.1691589233972.1542748812",
"lifetime_revenue_littledata": "0.00",
"order_id": "#1332",
"presentment_amount": "1248.99",
"presentment_currency": "GBP",
"products": [
{
"brand": "george-littledata",
"category": "Metallica",
"compare_at_price": "1346.00",
"image_url": "https://cdn.shopify.com/s/files/1/0578/9781/2148/products/NewFourHorsementTshirt.jpg?v=1667494039",
"name": "Tricou cu Metallica",
"presentment_amount": "1234.00",
"presentment_currency": "GBP",
"price": 1234,
"product_id": "7306213753012",
"quantity": 1,
"shopify_product_id": "7306213753012",
"shopify_variant_id": "42003742982324",
"sku": "",
"url": "https://george-littledata.myshopify.com/products/tricou-cu-metallica",
"variant": "Default Title"
}
],
"purchase_count_littledata": 0,
"sent_from": "Littledata app",
"shipping": 14.99,
"shopify_customer_id_littledata": 5451621433524,
"source_name": "web",
"subtotal": 1234,
"tax": 0,
"total": 1248.99
},
"receivedAt": "2023-08-09T13:55:11.967Z",
"receivedDate": "2023-08-09T13:55:11.144Z",
"sentAt": "2023-08-09T13:55:11.698Z",
"shopID": "qZMKeB4Y6HRRgKkxs",
"timestamp": "2023-08-09T13:55:11.965Z",
"transaction": true,
"type": "track",
"userId": "5451621433524",
"writeKey": "SbjsudVDtq96preF33MZ6UzxSttXrtRZ"
}
- In the Select Mappings section you will need to modify the following:
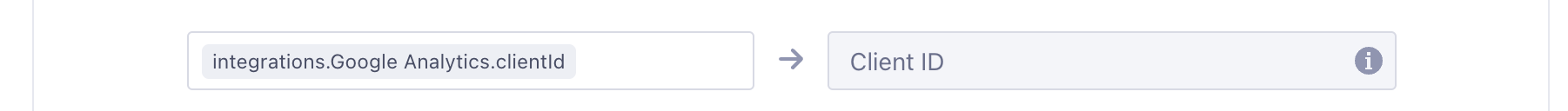
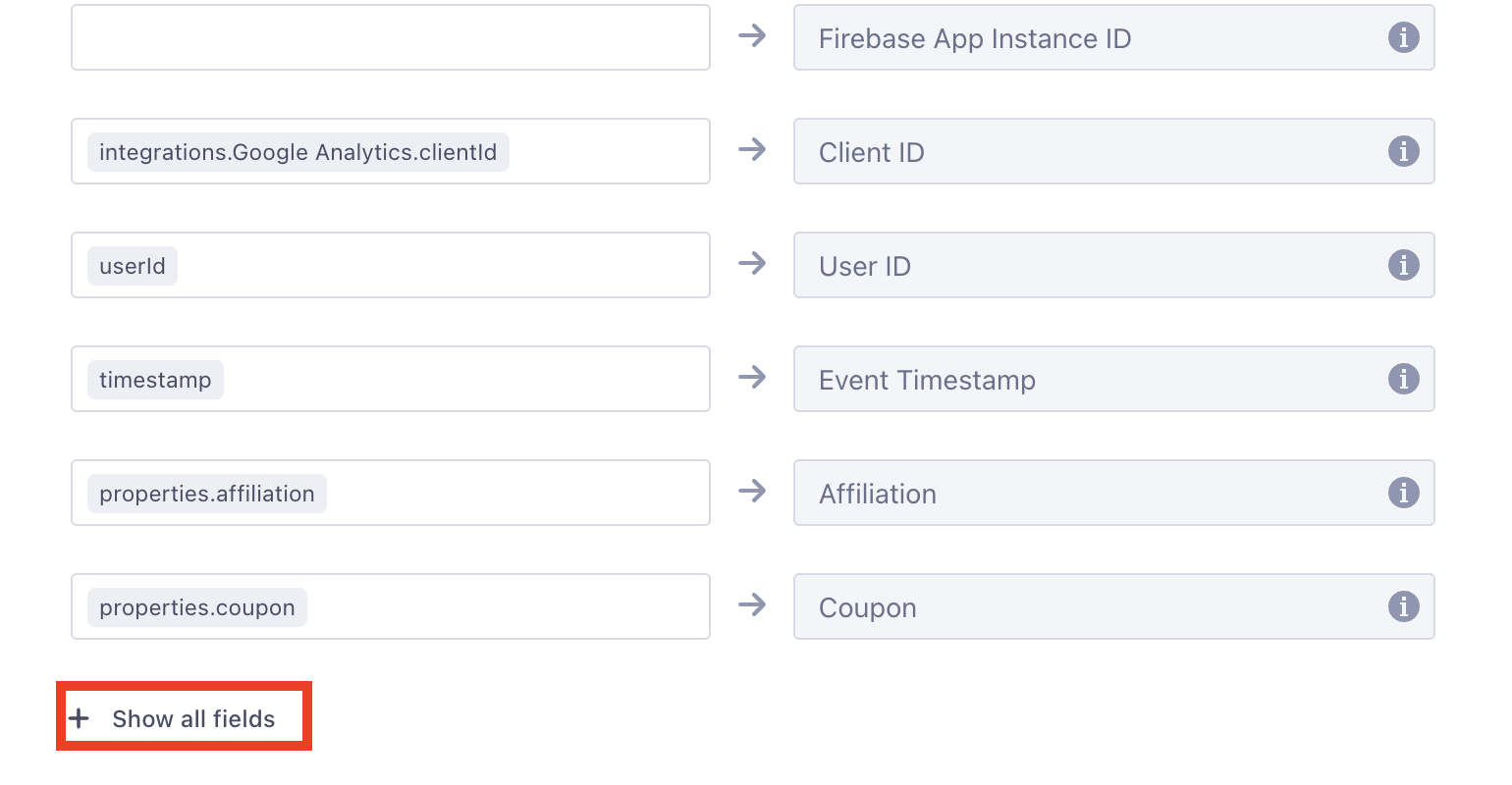
- Client ID - Search for and select the integrations.Google Analytics.clientId value.

- User ID - Search for and select the userId value.
- Next, click on the Show All Fields button:

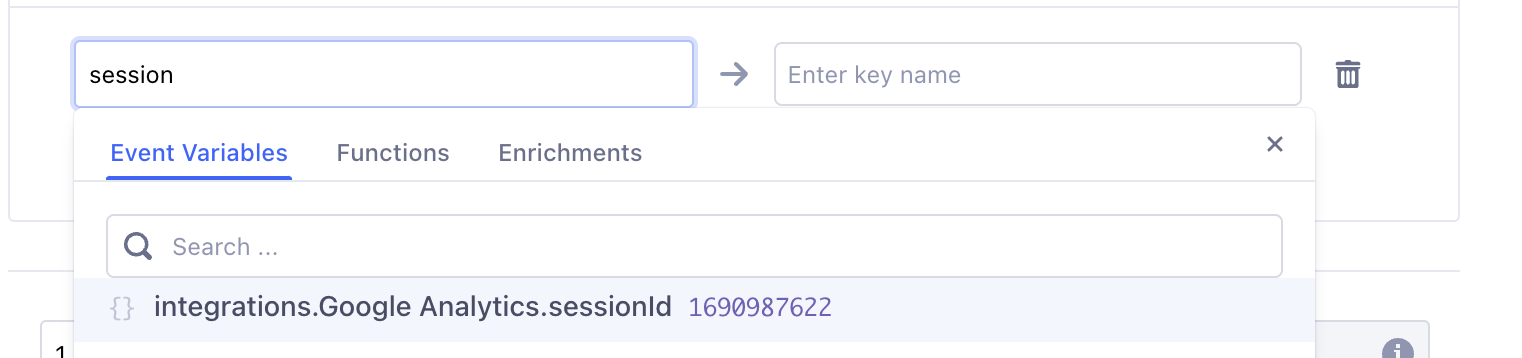
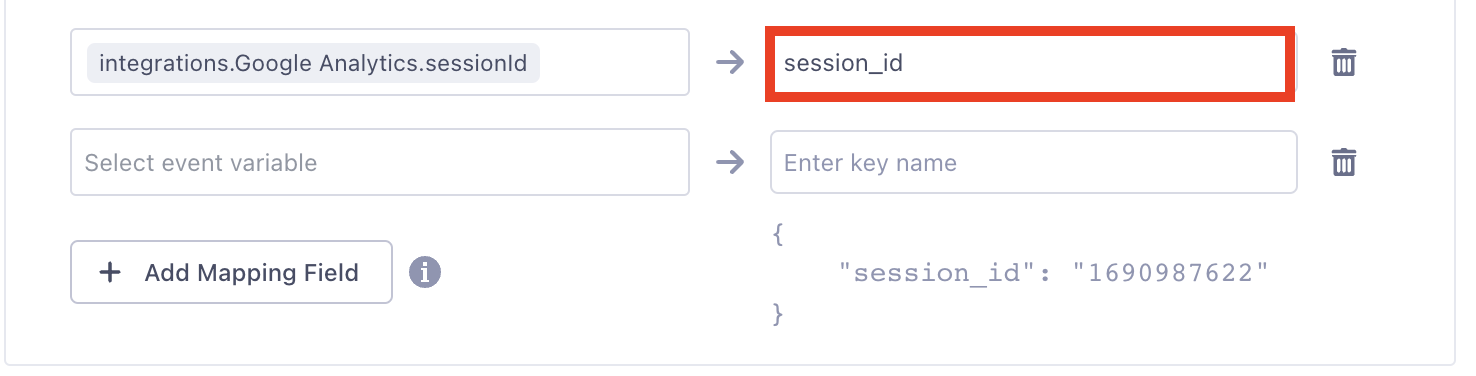
- And look for the session_id. Select the integrations.Google Analytics.sessionId.

- Make sure you are entering session_id as the key name.

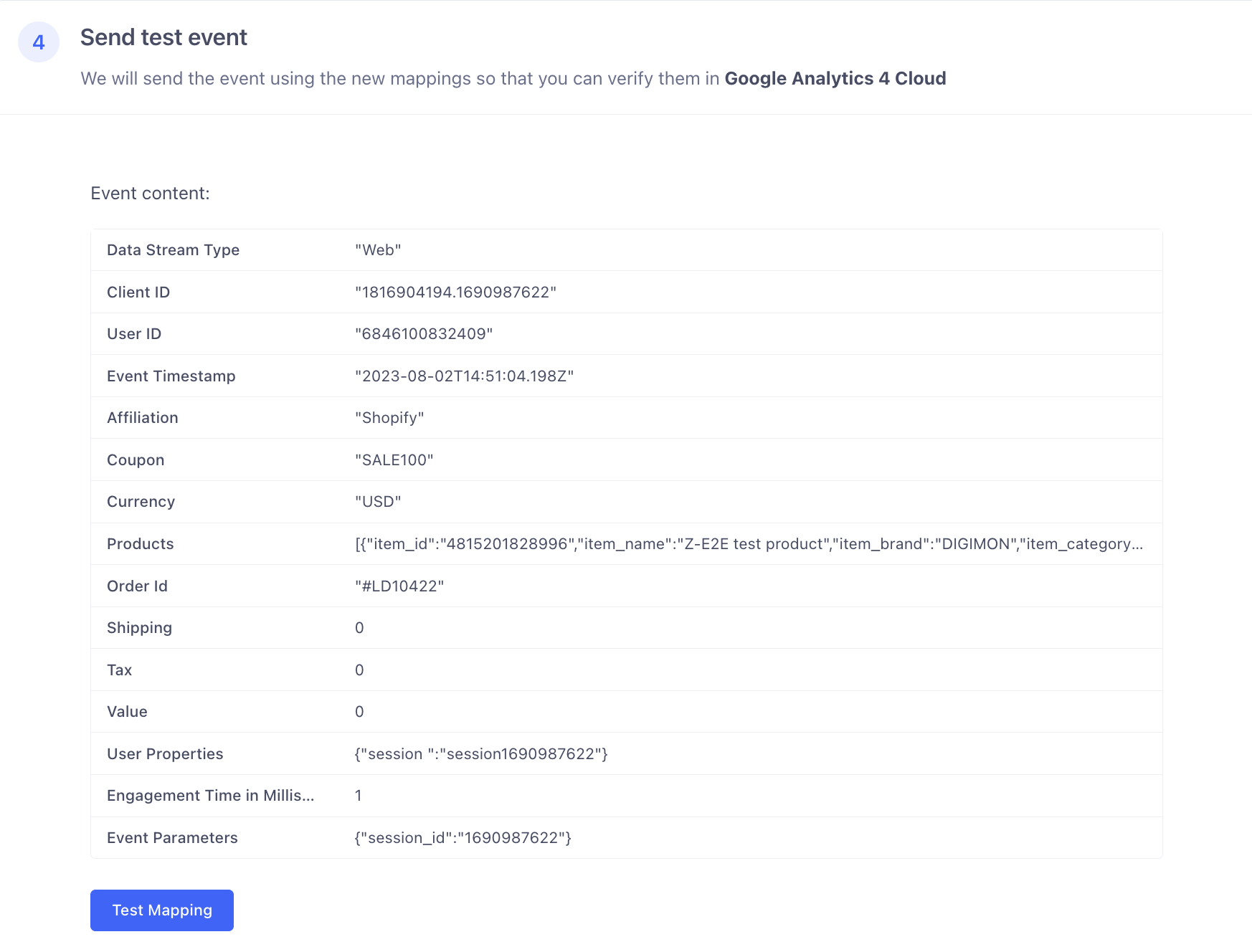
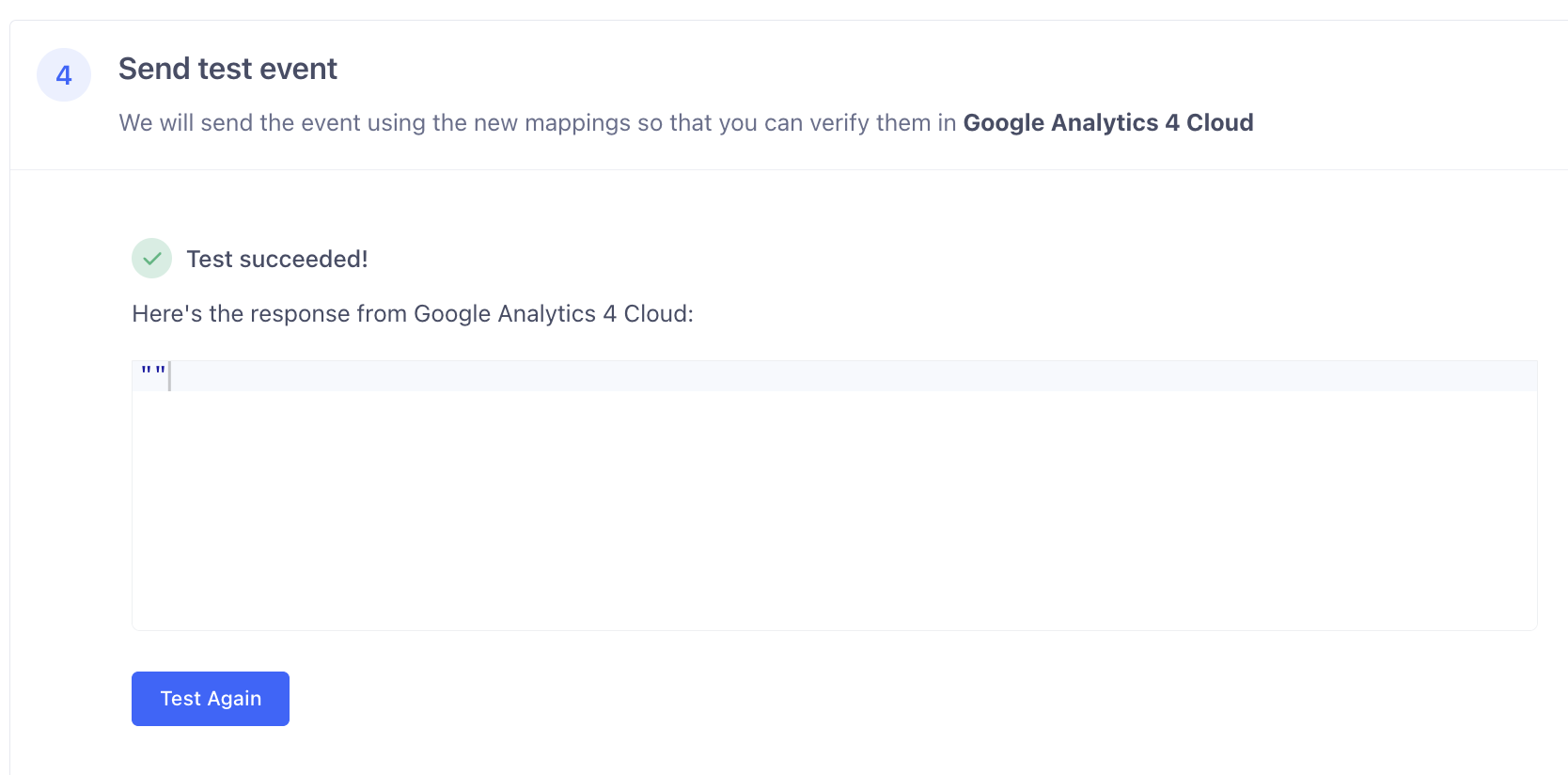
- And finally, in the Send test event section, you will see an example of how this event will look. Click on Test Mapping and you should see the Test succeeded! message.


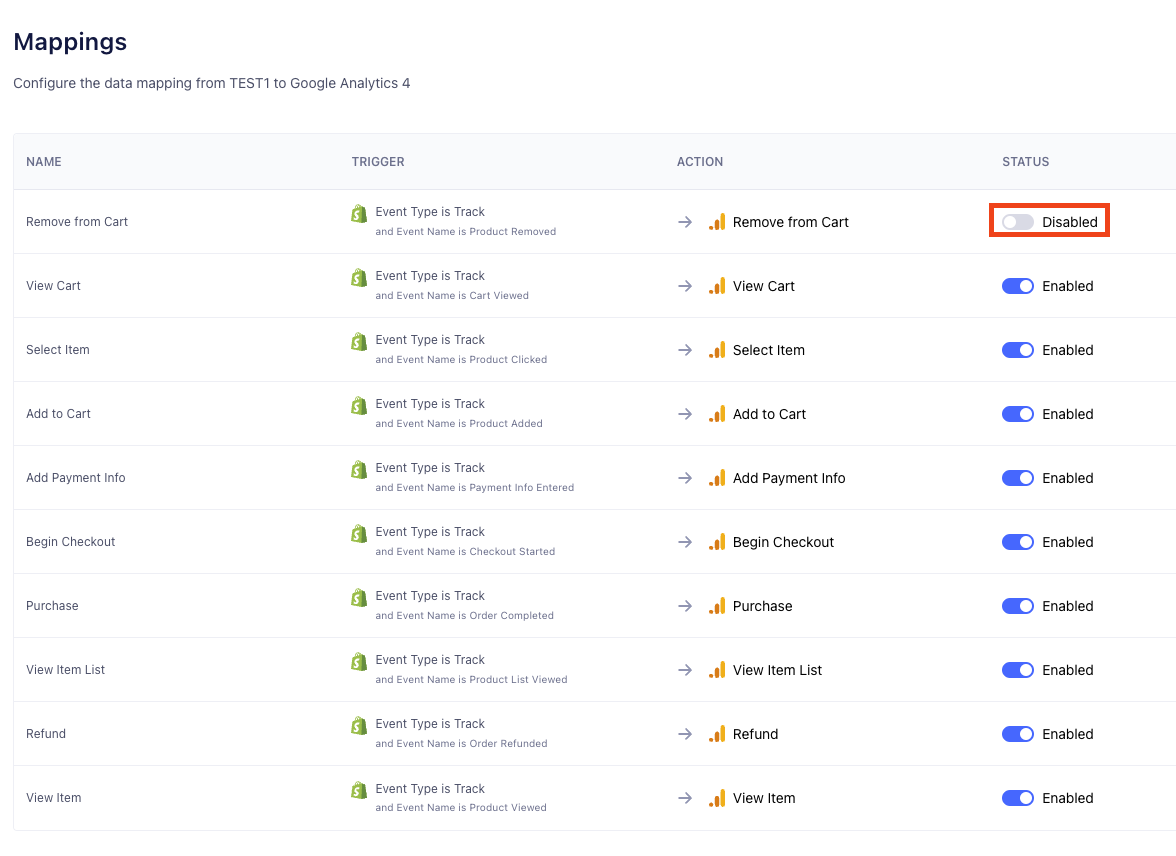
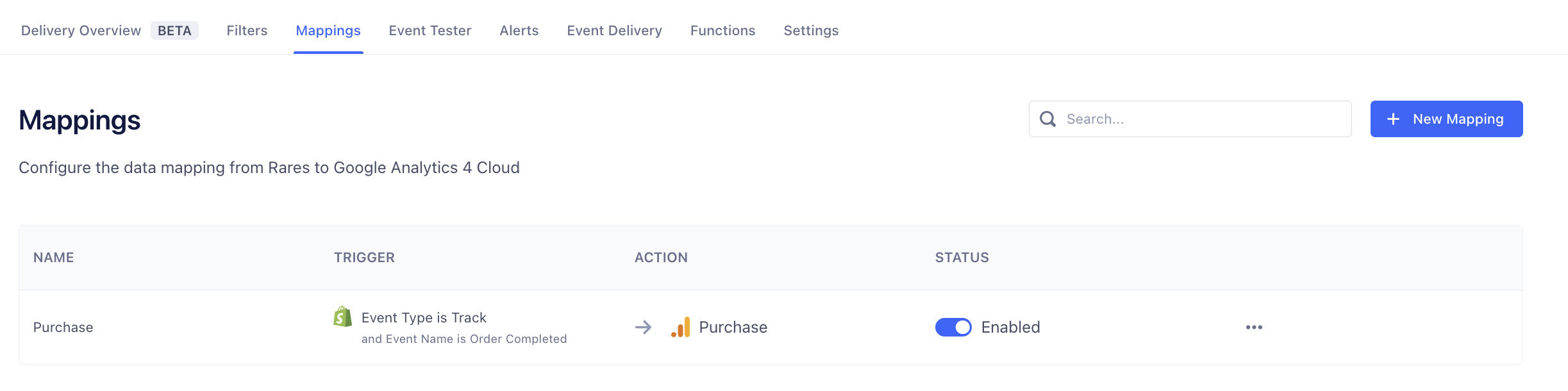
- Click on Save and then make sure the mapping for the Purchase event is enabled.

Step 3
After you have mapped all your server-side events, you have to make sure that they are enabled. By default, after you finish mapping, they will be set to Disabled.